Ab der Version 3.2.X ist die Google Maps-Funktion nicht mehr aktiv. Stattdessen nutzt die Standortauswahl LeafletJs und Openstreetmap, die keine zusätzlichen Kosten wie Google Maps verursachen und keinen API-Schlüssel für die Nutzung benötigen. Für weitere Details hier klicken. Diese Funktion wird in der Version 3.8 von Easy Form Builder verfügbar sein, die im Juli 2024 erscheinen soll.
Wie installiere und verwende ich die Standortauswahl (Geolokation) mit Easy Form Builder?
Easy Form Builder ist ein leistungsstarkes Werkzeug, mit dem du ohne Programmierkenntnisse professionelle Formulare erstellen kannst. In dieser Anleitung zeigen wir dir, wie du das Location Picker (Geolokation) Plugin mit Easy Form Builder einrichtest und verwendest. Mit diesem Plugin kannst du ganz einfach eine Standortauswahl in deine Formulare einfügen und die Standortdaten der Eingaben anzeigen. Los geht’s!
- Einrichten der Standortauswahl (Geolokation) in Easy Form Builder
- Google Maps & Places
- So fügst du beim Erstellen des Formulars eine Ortsauswahl hinzu
- Anzeigen der Daten zum Eintragsort
Einrichten der Standortauswahl (Geolokation) in Easy Form Builder
Um das Location Picker (Geolokation) Plugin in Easy Form Builder einzurichten, befolge diese Schritte:
1. Google Maps & Place
Bevor du loslegst, musst du einen API-Schlüssel in deiner Google Developer Console generieren. So geht’s:
a. Erstelle ein neues Projekt und rufe seine Einstellungen auf.
b. Erstelle einen API-Schlüssel und konfiguriere die erforderlichen Optionen.
c. Speichere den Wert des API-Schlüssels.

Klicke auf den Button Neues Projekt, um ein neues Projekt zu erstellen.

Hinweis: Für den Zugriff auf Google Places muss deine Website ein SSL-Zertifikat haben.
Nachdem du dein Projekt erstellt hast, klicke auf das Stiftsymbol, um die Einstellungen für den Schlüssel zu öffnen.

Klicke auf Zugangsdaten erstellen und wähle API-Schlüssel.

In diesem Abschnitt musst du die folgenden Optionen konfigurieren:
- Konfiguriere die folgenden Optionen:
- Anwendungseinschränkungen: Damit dein API-Schlüssel in Easy Form Builder verwendet werden kann, wähle die Option HTTP Referrers.

2. Nachdem du dein Projekt erstellt hast, klicke auf das Stiftsymbol, um die Einstellungen des Schlüssels zu öffnen.
3. Klicke auf Anmeldedaten erstellen und wähle API-Schlüssel.
4. Konfiguriere die folgenden Optionen:
Wähle die Option HTTP-Referrers, damit der Schlüssel auf Websites verwendet werden kann.

API-Einschränkungen: Beschränke deinen API-Schlüssel durch die Auswahl von Maps Embed API, Maps JavaScript API und Maps Static API.

Daraufhin wird ein weiteres Dropdown-Menü angezeigt, in dem du die spezifischen APIs auswählen musst, auf die du deinen Schlüssel beschränken möchtest.
In dieser Auswahlliste musst du die folgenden APIs auswählen:
- Maps embed API
- Maps JavaScript API
- Maps Static API
- Klicke auf den Button Speichern, um deine Einstellungen zu speichern.
- Kopiere den Wert unter der Überschrift Schlüssel und füge ihn in das Feld API-Schlüssel in deinen Easy Form Builder-Einstellungen ein.
- Speichere deine Einstellungen.
Nach dem Speichern deiner Einstellungen wirst du zu einer Übersicht aller verfügbaren API-Schlüssel weitergeleitet. Kopiere den Wert unter der Überschrift Schlüssel und gehe zurück zu deinen Easy Form Builder-Einstellungen.
2. Konfiguriere die Easy Form Builder-Einstellungen
a. Navigiere in deinem Easy Form Builder > Bedienfeld > Einstellungen zum Abschnitt Google Keys.
b. Füge den API-Schlüssel, den du von Google erhalten hast, in das entsprechende Feld ein.
c. Speichere deine Einstellungen.

Jetzt, wo du die Einstellungen für die Standortauswahl (Maps) konfiguriert hast, kannst du sie in deinen Formularen verwenden.
So fügst du beim Erstellen eines Formulars eine Ortsauswahl hinzu.
Um deinem Formular mit Easy Form Builder eine Ortsauswahl hinzuzufügen, befolge diese Schritte:
- Erstelle ein Formular und ziehe die Ortsauswahl per Drag-and-drop in das Formular.

Du siehst eine Voransicht deines Formulars.

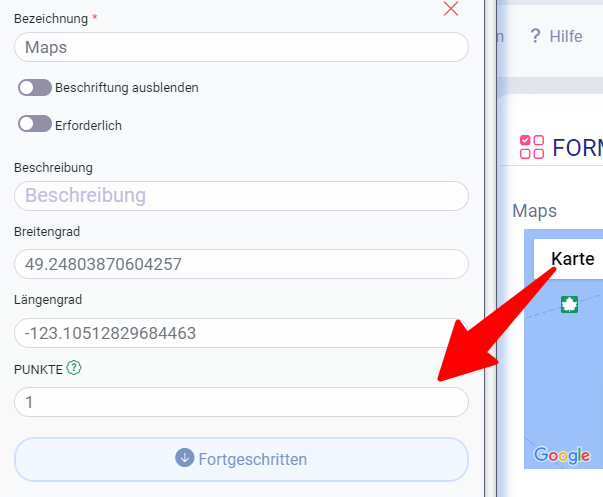
2. In den Einstellungen gibst du die Beschreibung, den Längengrad, den Breitengrad und die Punkte an. Wenn du im Feld Punkte eine 1 eingibst, kann der Nutzer nur eine Markierung setzen. Wenn du 2 eingibst, kann der Nutzer 2 Markierungen auf der Karte ablegen. Wenn du 0 eingibst, kann der Nutzer keinen Punkt auf der Karte ablegen und das Formular zeigt den Längen- und Breitengrad an, den der Administrator in die Einstellung eingegeben hat.

Hinweis: Wenn du 1 in das Punktefeld einträgst, kann der Nutzer nur 1 Punkt auf der Karte ablegen, und wenn du 2 einträgst, kann der Nutzer 2 Punkte auf der Karte ablegen. Wenn du 0 eingibst, kann der Nutzer keinen Punkt auf der Karte ablegen und das Formular zeigt den Längen- und Breitengrad an, den der Administrator in den Einstellungen festgelegt hat.
3. Speichere dein Formular.
Anzeigen der Daten zum Eintragsort
Sobald dein Kunde das Formular abgeschickt hat, kannst du seinen genauen Standort auf Google Maps sehen.

Worauf wartest du noch? Zögere nicht länger, fang jetzt mit Easy Form Builder an!
 WhiteStudio.team
WhiteStudio.team