So passt du Labelnamen und Eingaben in Easy Form Builder für ein nahtloses Benutzererlebnis an
Entdecke die Möglichkeiten der Anpassung in Easy Form Builder, indem wir dich durch den Vorgang der Verbesserung deiner Formulareingaben führen. Indem du Labels anpasst, Bezeichnungen ausblendest, Beschreibungstexte änderst, Eingaben erforderlich machst und verschiedene visuelle Aspekte anpasst, kannst du ein nahtloses und optisch ansprechendes Benutzererlebnis schaffen. Wir gehen Schritt für Schritt vor, um deine Formulareingaben zu personalisieren und die Übermittlungsraten zu optimieren.
- Feldeinstellung
- Ändern des Labeltextes
- Ausblenden des Labels
- Ändern des Beschreibungstextes
- Erforderlich
- Ändern des Platzhalters
- Ändern der Labelgröße
- Ändern der Labelfarbe
- Changing the Description Color
- Ändern der Feldfarbe
- Ändern der Farbe der Umrandung
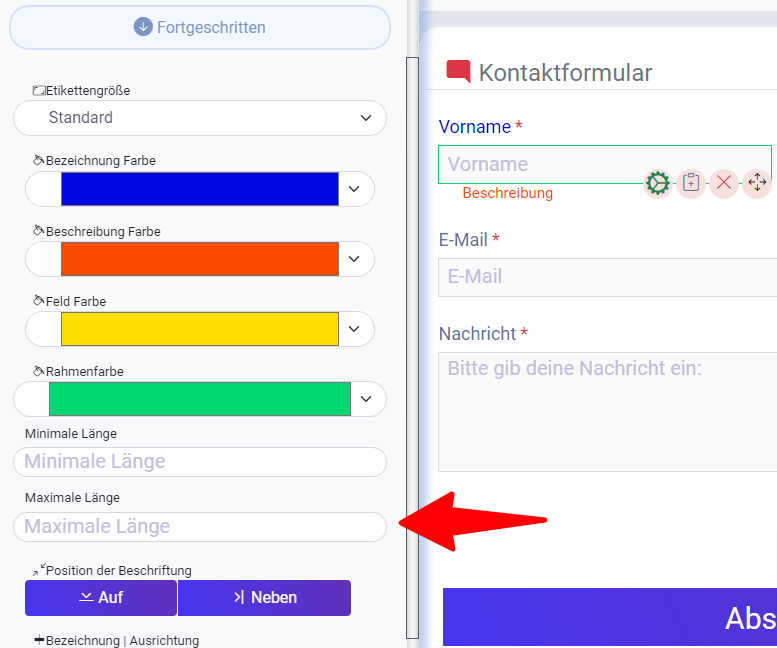
- Minimale Länge
- Maximale Länge
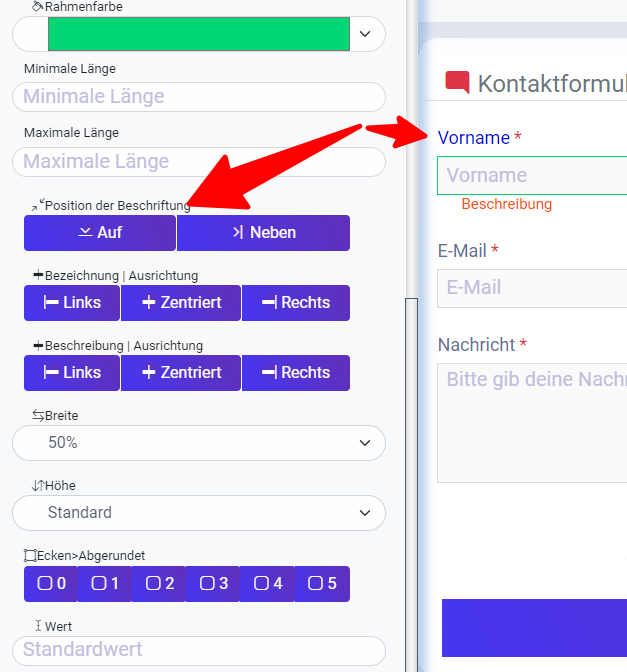
- Position des Labels
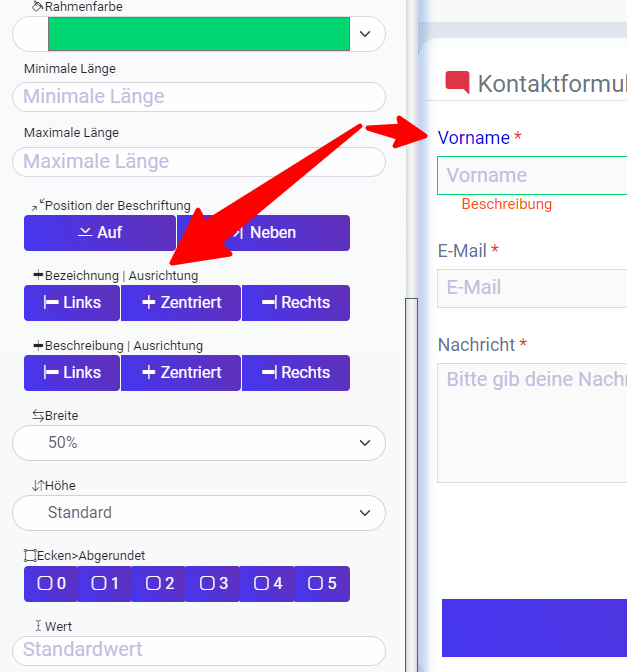
- Label ausrichten
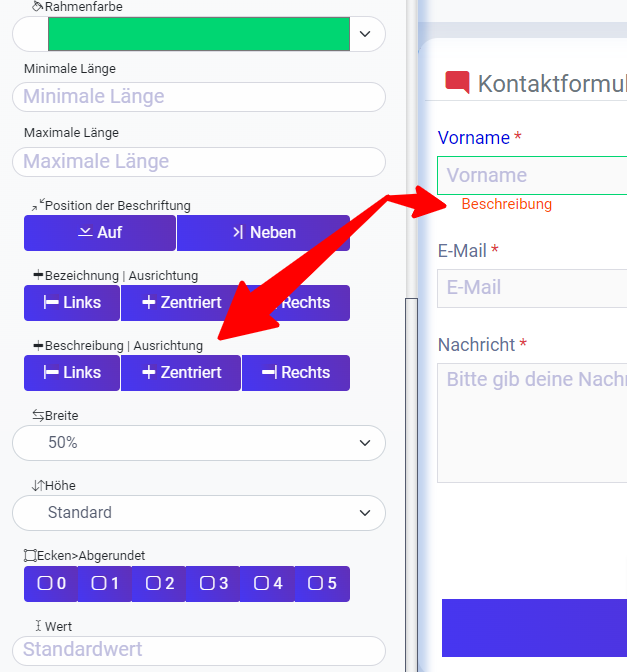
- Beschreibung ausrichten
- Breite
- Höhe
- Ecken
- Standardwert
- CSS-Klassen
- Deaktiviertes Feld
- Ausgeblendetes Feld
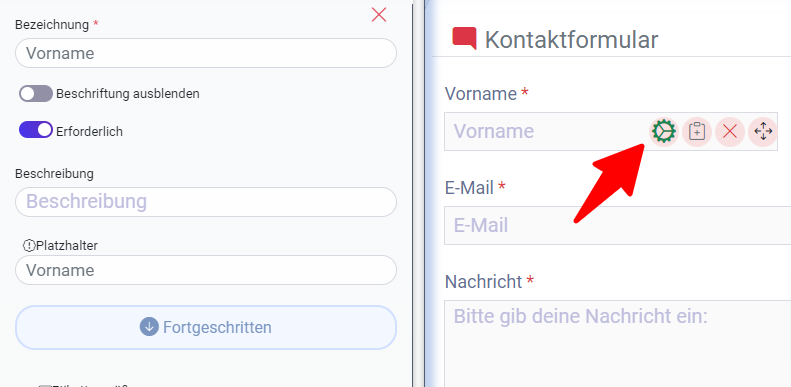
Feldeinstellung
Um mit der Anpassung deiner Formulareingaben zu beginnen, musst du die Feldeinstellungen deines Formulars aufrufen. Hier kannst du verschiedene Eigenschaften der Eingaben ändern, um sie an dein gewünschtes Design und deine Funktionalität anzupassen.

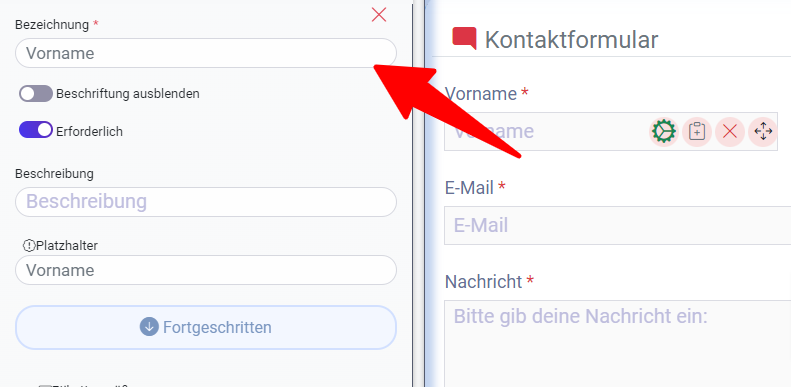
Ändern des Labeltextes
Du kannst den Labeltext ganz einfach ändern, indem du den bestehenden Inhalt entfernst und den neuen Text eingibst. Drücke einfach die Eingabetaste, um die Änderungen sofort zu übernehmen.

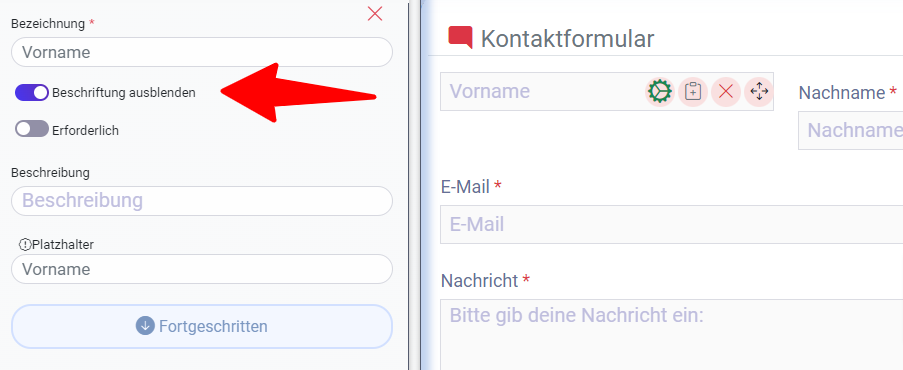
Label ausblenden
Für ein minimalistisches Design hast du die Möglichkeit, Beschriftungen auszublenden. Mit dieser Funktion kannst du ein übersichtlicheres Formularlayout erstellen, das sich ausschließlich auf die Eingabefelder konzentriert.

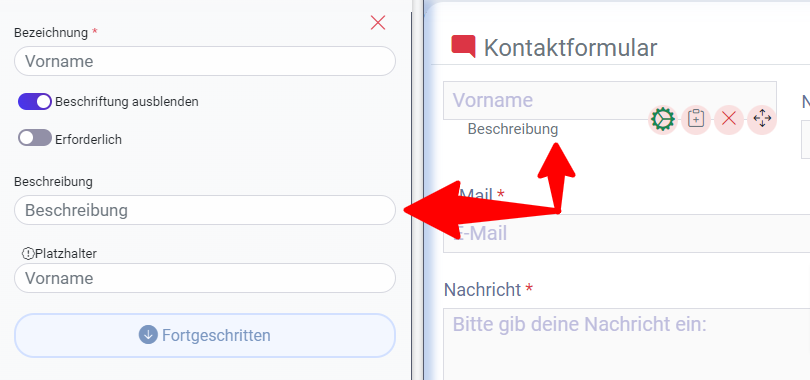
Ändern des Beschreibungstextes
Passe den Beschreibungstext an, um klare Anweisungen oder zusätzliche Informationen zu geben. Aktualisiere den vorhandenen Text, indem du ihn entfernst und die gewünschte Beschreibung eintippst. Drücke die Eingabetaste, um die Änderungen zu speichern.

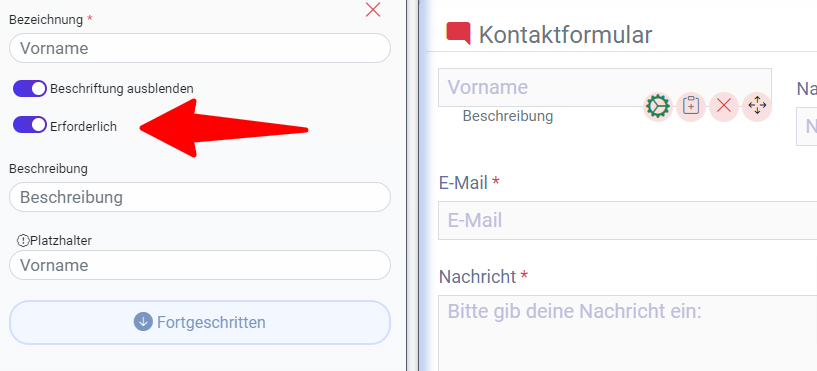
Erforderliches Feld
Stelle sicher, dass die Benutzer ihre Daten eingeben, indem du bestimmte Felder als erforderlich markierst. Wenn diese Option ausgewählt ist, müssen die Benutzer die entsprechenden Felder ausfüllen, um fortzufahren.

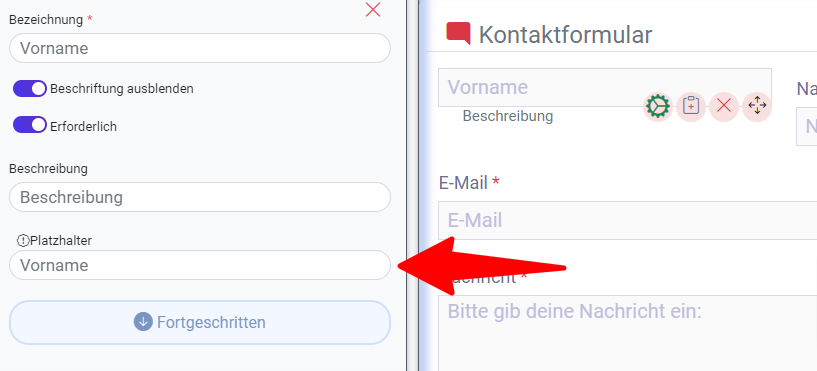
Ändern des Platzhalters
Gestalte den Platzhaltertext in den Eingabefeldern individuell, indem du den Standardtext durch deine bevorzugte Formulierung ersetzt. Drücke die Eingabetaste, um den aktualisierten Platzhaltertext zu speichern.

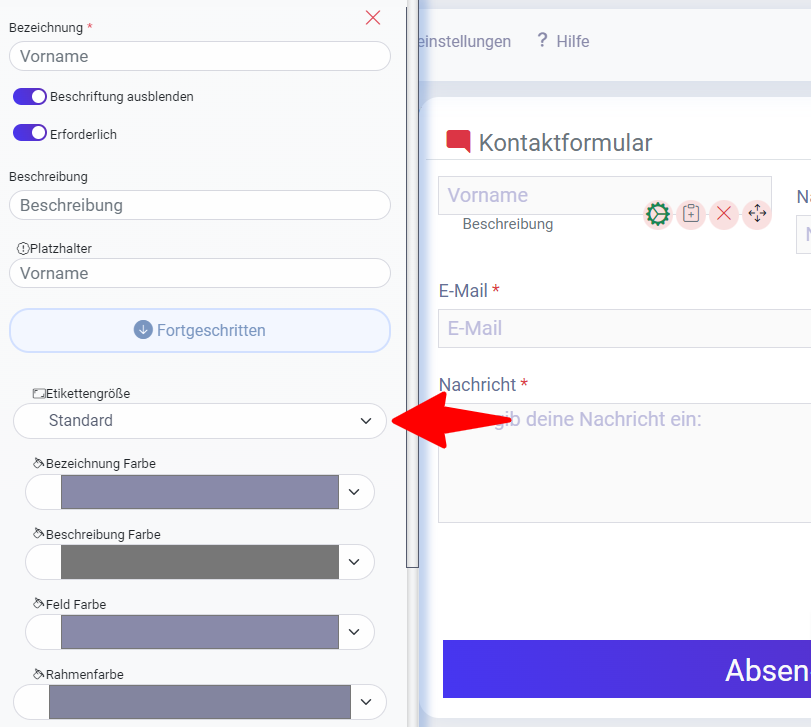
Ändern der Labelgröße
Ändere die Größe der Beschriftungen nach deinen optischen Vorlieben. Wähle aus einer Reihe von Optionen, darunter Standard, Klein, Groß, XLarge und XXLarge.

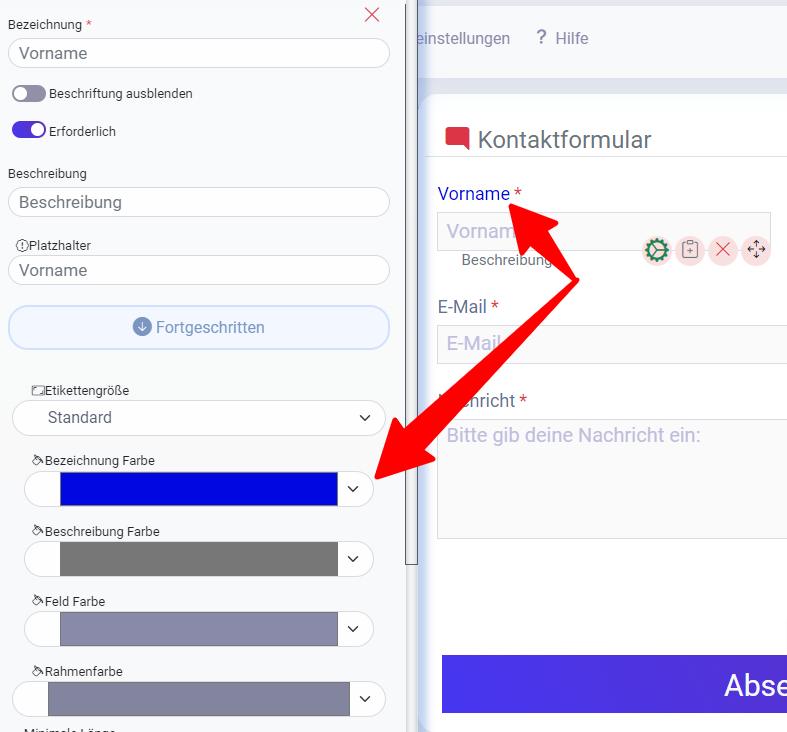
Ändern der Labelfarbe
Bringe optische Harmonie in dein Formular, indem du die Farbe der Beschriftung anpasst. Klicke einfach auf das Farbfeld und wähle die gewünschte Farbe aus, um ein einheitliches Design zu schaffen.

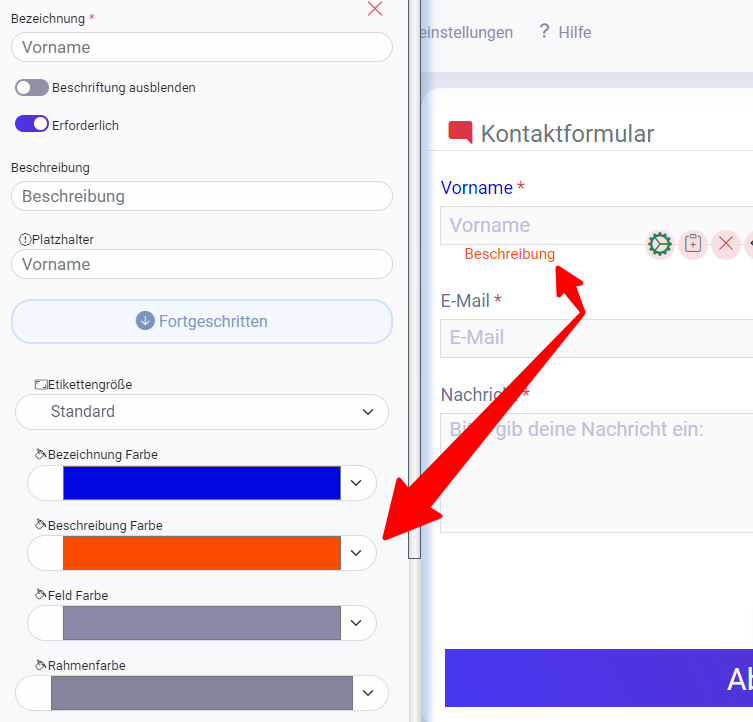
Ändern der Beschreibungsfarbe
Ähnlich wie die Farbe der Beschriftung kannst du auch die Farbe des Beschreibungstextes ändern, um ihn an dein Gesamtbild anzupassen. Wähle deine bevorzugte Farbe aus dem Farbfeld aus, um den gewünschten Look zu erzielen.

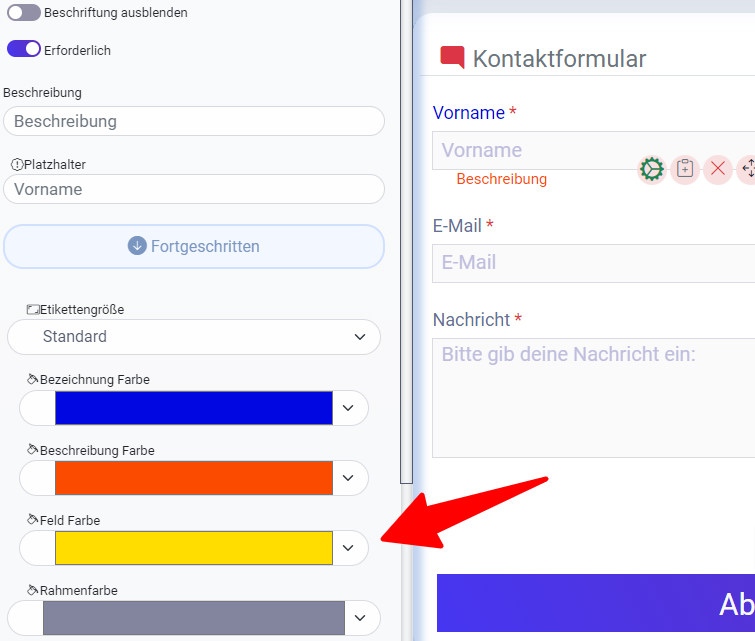
Ändern der Feldfarbe
Bringe die Eingabefelder mit dem Rest deines Formulars in Einklang, indem du die Farbe der Felder änderst. Wähle eine Farbe, die zu deinem Design passt und das Nutzererlebnis verbessert.

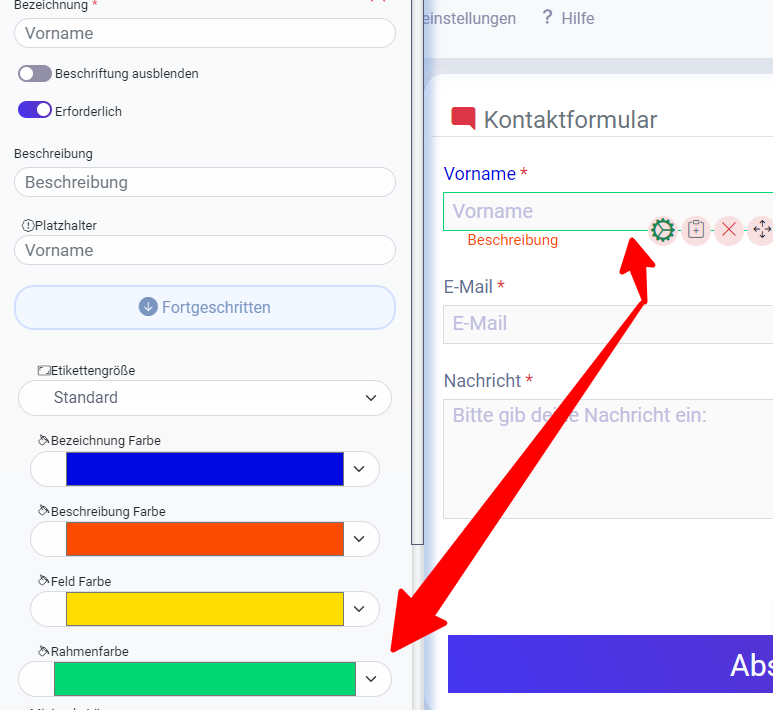
Ändern der Farbe der Umrandung
Verfeinere das Aussehen deiner Formulareingaben, indem du die Farbe des Rahmens änderst. Wähle die gewünschte Farbe aus den verfügbaren Optionen aus, um ein ansprechendes Aussehen zu erzielen.

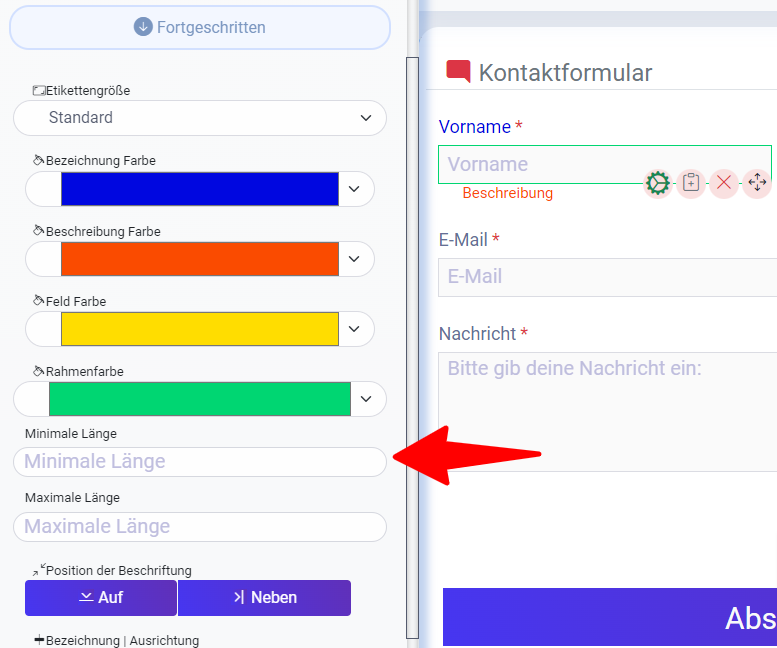
Minimale Länge
Gib die gewünschte Mindestanzahl von Werten in das dafür vorgesehene Feld ein. Wenn du zum Beispiel mindestens 5 Werte (Zeichen) eingeben möchtest, gib „5“ in das Eingabefeld ein.

Maximale Länge
Gib die gewünschte maximale Anzahl von Werten in das vorgesehene Feld ein. Wenn du zum Beispiel maximal 10 Werte (Zeichen) angeben möchtest, gib „10“ in das Eingabefeld ein.

Position des Labels
Experimentiere mit verschiedenen Beschriftungspositionen, um das Layout des Formulars zu optimieren. Du kannst wählen, ob die Beschriftungen über oder neben den Eingabefeldern angezeigt werden sollen.

Label ausrichten
Richte die Beschriftungen links, mittig oder rechts von den Eingabefeldern aus, um ein optisch ausgewogenes Formulardesign zu schaffen.

Beschreibung ausrichten
Richte den Beschreibungstext links, mittig oder rechts aus, um eine einheitliche visuelle Darstellung des Formulars zu gewährleisten.

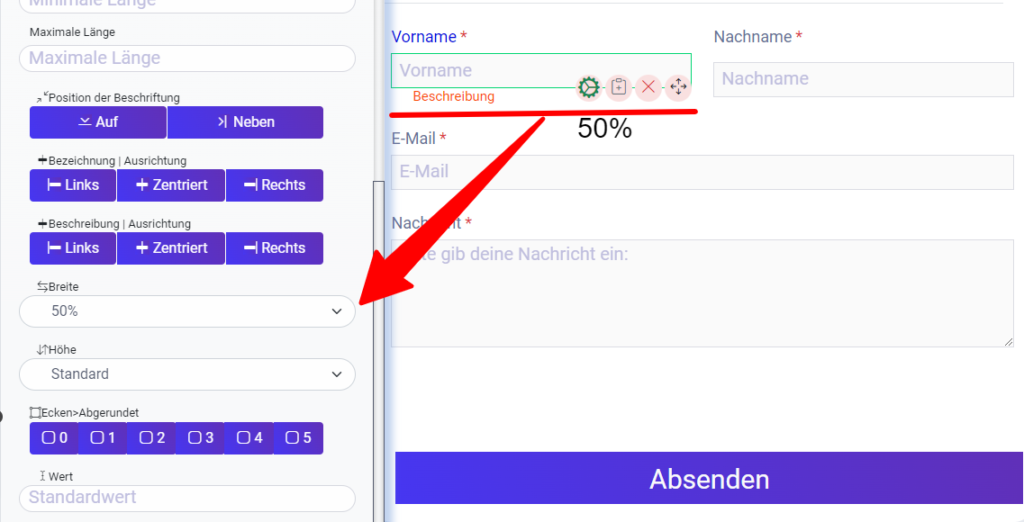
Breite
Passe die Breite deiner Eingabefelder an deine Layout-Vorlieben an. Wähle aus Optionen wie 8%, 17%, 25%, 33%, 42%, 50%, 58%, 67%, 83%, 92% oder 100%, um die gewünschte Formularbreite zu erreichen.

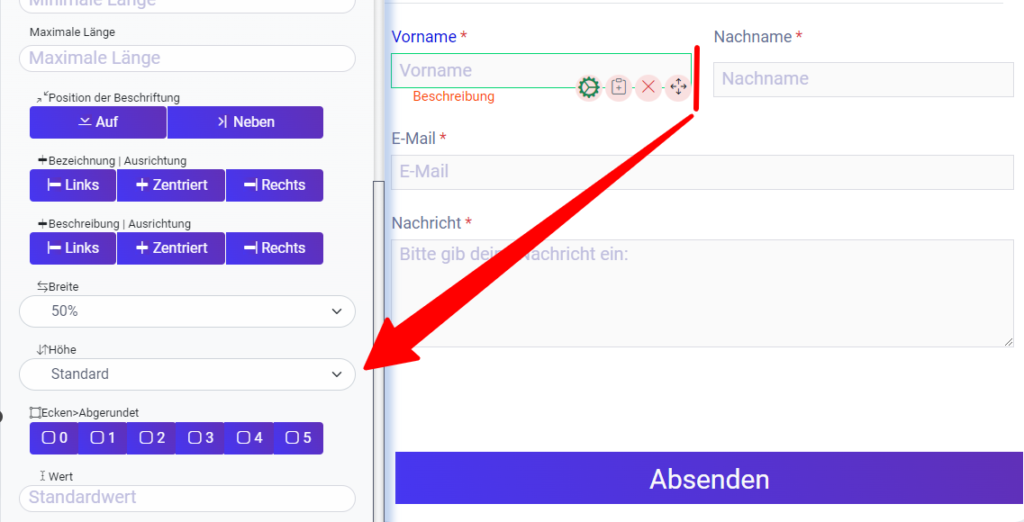
Höhe
Ändere die Höhe deiner Eingabefelder entsprechend deinen Designanforderungen. Wähle aus Optionen wie Standard, Groß, XLarge oder XXXLarge, um das Formular zu optimieren.

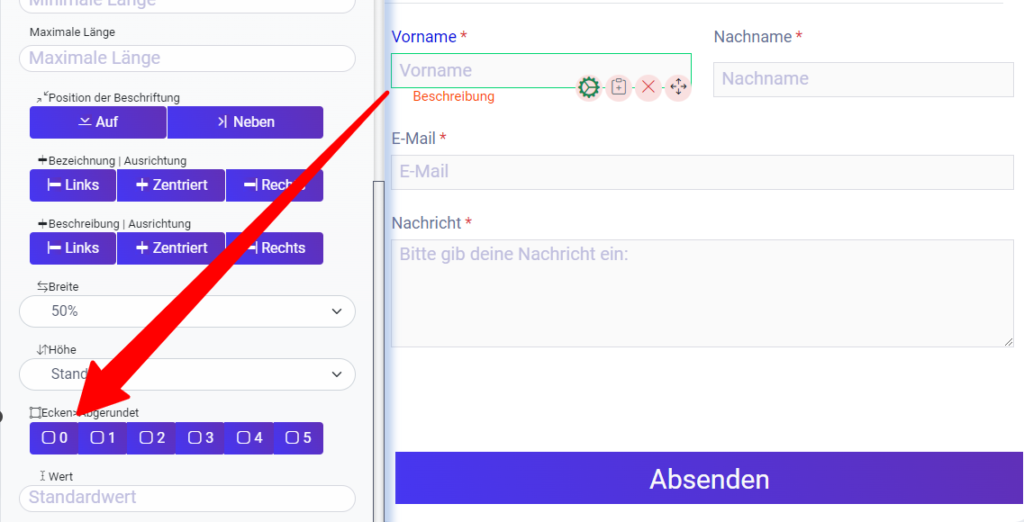
Ecken
Passen Sie die Ecken Ihrer Eingabefelder an, um den gewünschten visuellen Effekt zu erzielen. Wählen Sie zwischen einer Reihe von quadratischen (0) und abgerundeten (5) Formen, um Ihren Designstil anzupassen.

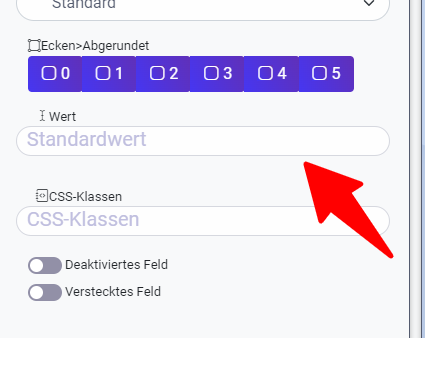
Standardwert
Mit dieser Option kannst du Eingabefelder mit Standardwerten vorausfüllen. Erhöhe die Benutzerfreundlichkeit, indem du vorgeschlagene Inhalte oder Anweisungen in den Eingabefeldern bereitstellst.

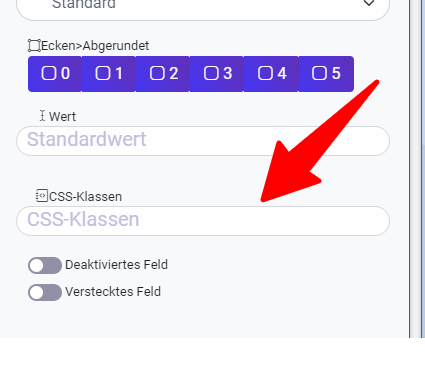
CSS-Klassen
für die Anwendung deiner CSS-Klassen in dem Feld, das du der CSS-Klassen-Eingabe hinzugefügt hast

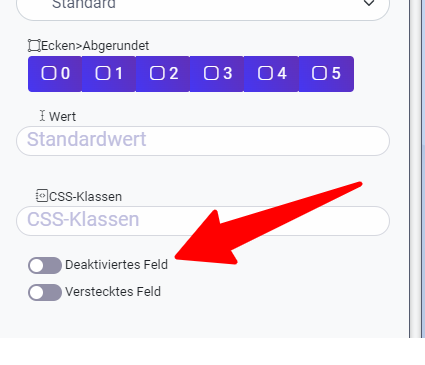
Deaktiviertes Feld
Wenn du die Option „Deaktiviertes Feld“ in Easy Form Builder aktivierst, können die Benutzer den Standardwert oder zuvor eingegebene Werte nicht mehr ändern. Diese Funktion ist besonders nützlich, wenn bestimmte Formularfelder einen festen Wert erfordern oder von den Nutzern nicht geändert werden sollen.

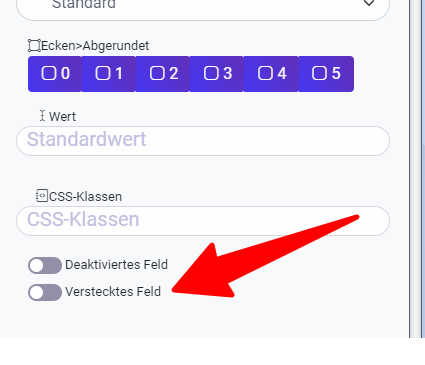
Ausgeblendetes Feld
Mit der Option „Ausgeblendetes Feld“ kannst du bestimmte Formularelemente vor den Nutzern verbergen, während die Werte trotzdem erfasst und an das Backend übertragen werden. Diese Funktion ist nützlich, wenn du bestimmte Datenfelder einfügen musst, die nicht relevant sind oder für die Nutzer nicht sichtbar sein sollen.

Worauf wartest du noch? Zögere nicht länger, fang jetzt mit Easy Form Builder an!
 WhiteStudio.team
WhiteStudio.team