So erstellst du Datei-Upload-Formulare in WordPress mit Easy Form Builder
IWenn du ein Datei-Upload-Formular für deine WordPress-Website erstellen möchtest, bietet Easy Form Builder zwei Datei-Upload-Felder an, die du nutzen kannst, um ein Datei-Upload-Formular zu erstellen. Diese Datei-Upload-Felder umfassen:
- Einfacher Datei-Upload
- Drag-and-drop-Datei-Upload mit erweiterten Einstellungen
In beiden Feldern kannst du die Größe der hochzuladenden Datei ändern. Die Standardgröße für den Datei-Upload ist 8 MB.
Schritt 1: Ändere die Datei-Upload-Größe auf deinem Server
Wenn du die Datei-Upload-Größe ändern möchtest, musst du die notwendigen Einstellungen auf deinem Server oder Hosting vornehmen. Da es aufgrund der Vielfalt der Servermanagementsysteme keine allgemeingültige Anleitung gibt, musst du dich an den Support deines Servers wenden und dir erklären lassen, wie du die Datei-Upload-Größe in der Datei php.ini erhöhen kannst.
Schritt 2: Gib die maximale Datei-Upload-Größe im Easy Form Builder ein
Nachdem du die notwendigen Einstellungen in der php.ini-Datei vorgenommen hast, gibst du die maximale Datei-Upload-Größe in das Einstellungsfeld „Einfacher Datei-Upload“ oder „Drag-and-drop-Datei-Upload“ ein, wie unten dargestellt.

Beachte, dass die Zahl in Megabyte angegeben ist und dass Easy Form Builder Dateien mit bis zu 500 Megabyte hochladen kann.
Hinweis: Die Beschränkungen für den Datei-Upload stehen in direktem Zusammenhang mit den Server-Ressourcen, die du erworben hast. Achte daher darauf, dass du die Größe, die du angibst, und die Einstellungen in der php.ini-Datei genau und richtig wählst.
Begrenzung der Dateitypen beim Datei-Upload in Easy Form Builder
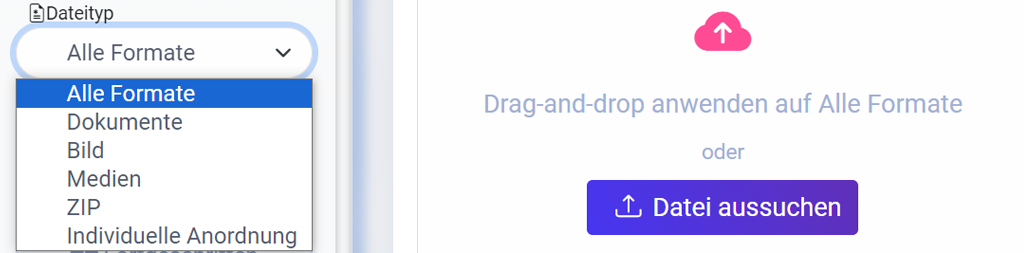
Im Drag-and-drop-Feld für den Datei-Upload kannst du nur den Dateityp auswählen. Standardmäßig gibt es 5 Kategorien, aus denen du wählen kannst:

- Alle Formate: Ermöglicht es dem Nutzer, jede beliebige Datei mit jeder beliebigen Erweiterung auf deinen Server hochzuladen. Diese Dateien sind allgemeine Erweiterungen.
- Dokumente: Der Benutzer kann Dateien wie von Microsoft Word, Microsoft PowerPoint, etc. hochladen.
- Bilder: Der Benutzer kann Bilddateien mit allgemeinen Erweiterungen wie jpg, png usw. hochladen.
- Zip: Der Benutzerkann nur Dateien vom Typ .zip hochladen.
- Medien: Der Benutzer kann Video- und Audiodateien mit allgemeinen Erweiterungen wie wav, mp3, mp4 usw. hochladen.
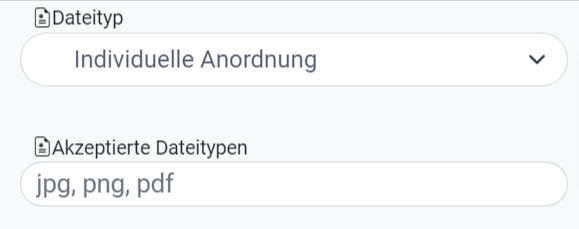
- Anpassung: Wenn du möchtest, dass der Benutzer nur eine bestimmte Erweiterung hochladen kann, z. B. pdf, wähle diese Option. Nachdem du diese Option ausgewählt hast, erscheint unten ein Feld mit dem Titel „Zulässige Dateitypen“. Hier kannst du die zulässigen Erweiterungen eingeben. Achte nur darauf, dass du, wenn du mehrere Erweiterungen zulassen willst, ein Komma dazwischen setzt, wie z. B. jpg, png, pdf.

Abschluss
Zum Schluss speicherst du das Formular, kopierst den angezeigten Shortcode, fügst ihn in eine Seite oder einen Beitrag ein und veröffentlichst die Seite. So einfach ist es, mit dem Easy Form Builder ein Datei-Upload-Formular in WordPress zu erstellen.
 WhiteStudio.team
WhiteStudio.team