So erstellst du dein erstes Formular mit Easy Form Builder
Easy Form Builder ist ein leistungsstarkes und nützliches Plugin zur Formularerstellung, mit dem du ganz einfach professionelle Formulare erstellen kannst, ohne dass du Programmierkenntnisse brauchst. Mit seiner Drag-and-drop-Funktion kannst du dein mehrschrittiges Formular schnell und einfach erstellen.
In diesem Artikel zeigen wir dir, wie du dein erstes Formular mit Easy Form Builder auf deiner WordPress-Website erstellst. Befolge die folgenden Schritte, um dein erstes Formular zu veröffentlichen.
- Hinzufügen eines neuen Formulars
- Formularfelder anpassen
- Zugriff auf die Feldoptionen
- Bearbeiten von Formulareinstellungen
- Formulare auf deiner Website anzeigen
- Einbetten des Formulars in eine WordPress-Seite
- Meldung für leeren Schritt
- Hinzufügen eines neuen Formulars
- Ein neues Formular im Easy Form Builder erstellen
Adding a New Form
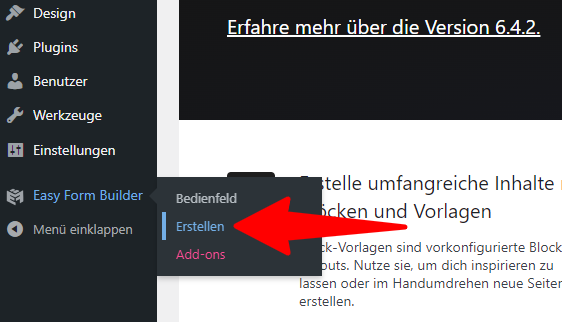
Bevor du beginnst, stelle sicher, dass du das Easy Form Builder Plugin auf deiner WordPress Seite installiert und aktiviert hast. Um ein neues Formular zu erstellen, melde dich im WordPress-Administrationsbereich an und klicke auf „Easy Form Builder“ in der Adminleiste, um zur Formularübersichtsseite zu gelangen. Klicke dann auf den Button „Erstellen“ in der Seitenleiste, um Easy Form Builder zu starten.

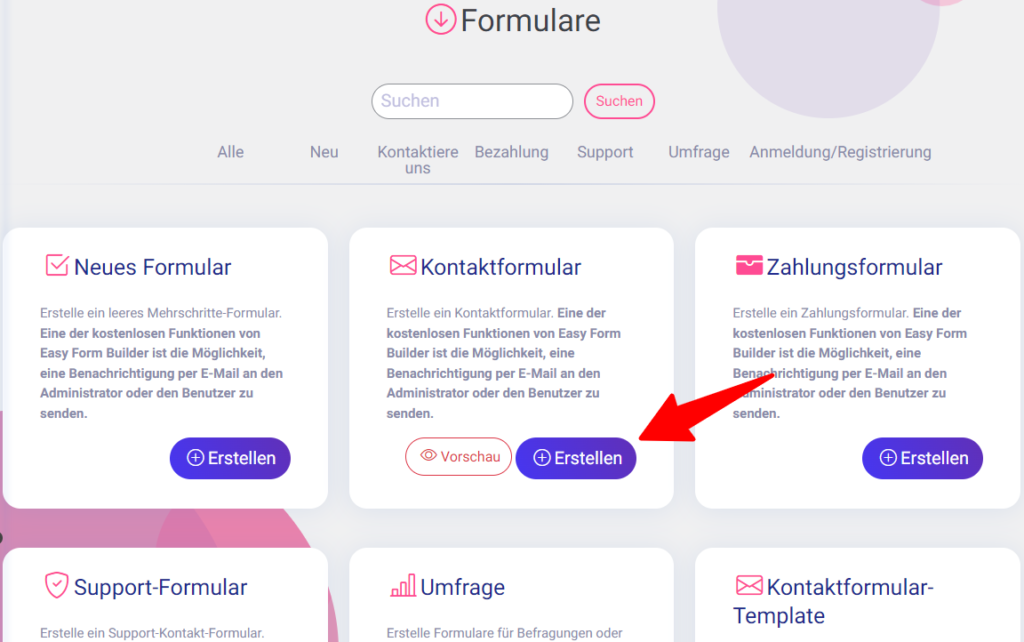
Auf der Seite des Easy Form Builders kannst du die Art des Formulars auswählen, das du erstellen möchtest. In diesem Artikel zeigen wir dir, wie du ein Kontaktformular erstellst.

Dein Formular anpassen
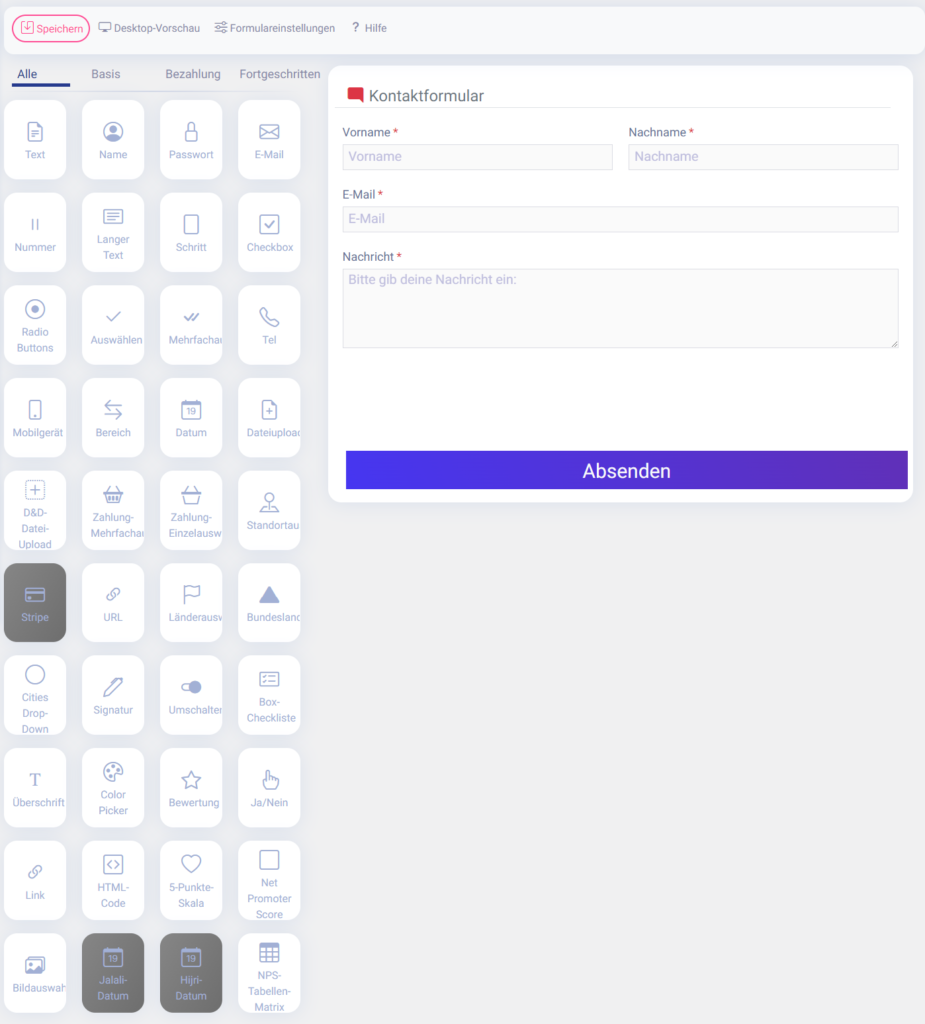
Wenn du eine Formularvorlage ausgewählt hast, führt dich der Formular-Builder zur Felder-Ansicht, wo du dein Formular anpassen kannst. Im linken Bereich siehst du die verfügbaren Felder. Du kannst Felder wie Telefonnummer, Unterschrift, Ortswahl, E-Mail und Passwort per Drag-and-drop von der linken Seite in dein Formular ziehen.

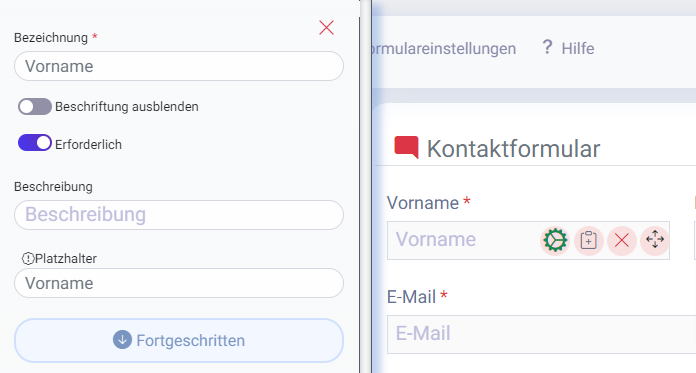
Zugriff auf die Feldoptionen
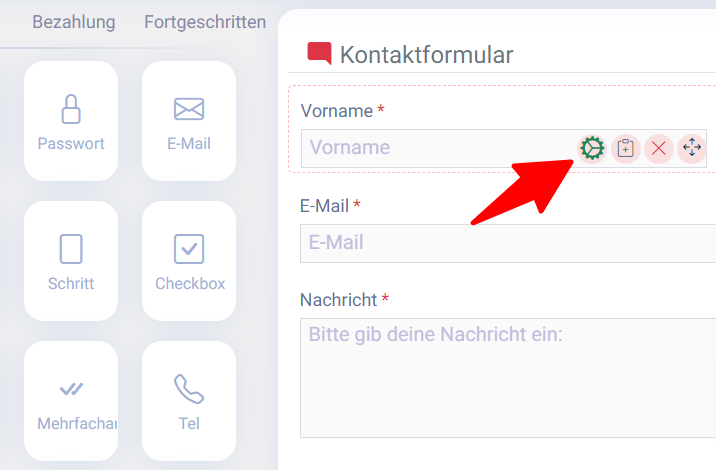
Um auf die Einstellungen deiner Feldoptionen zuzugreifen, klicke auf das Icon „Einstellungen“ in der Box innerhalb des Formulars. Damit kannst du die Details und Einstellungen jedes Feldes konfigurieren, z. B. die Beschriftung und die Beschreibung sowie erweiterte Einstellungen wie die Größe der Beschriftung, die Farbe der Beschriftung, die Farbe der Beschreibung, die Farbe des Feldes, die Farbe des Rahmens, die Beschriftung des Platzhalters, die Position der Beschriftung, die Ausrichtung der Beschreibung und die Ausrichtung des CSS.


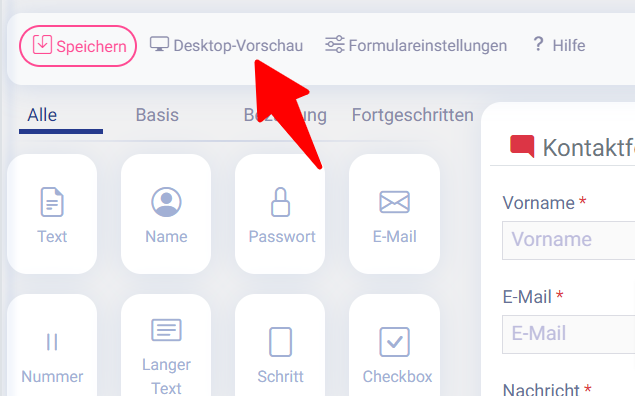
Um das von dir erstellte Formular zu sehen, klicke es in der PC-Vorschau im Kopfbereich an.

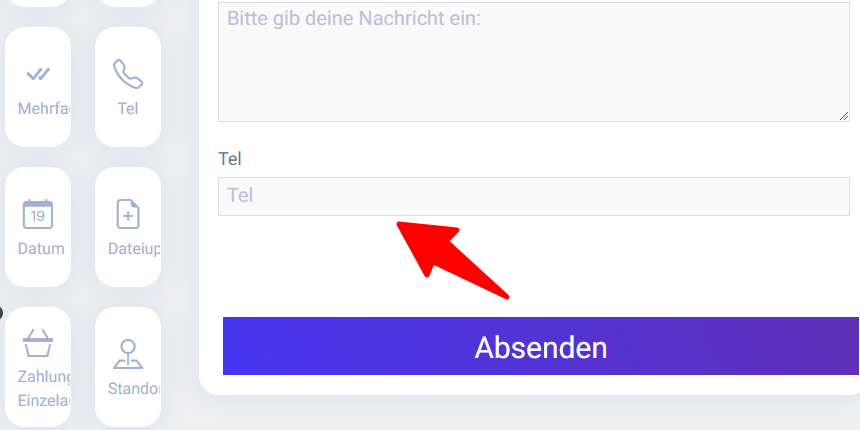
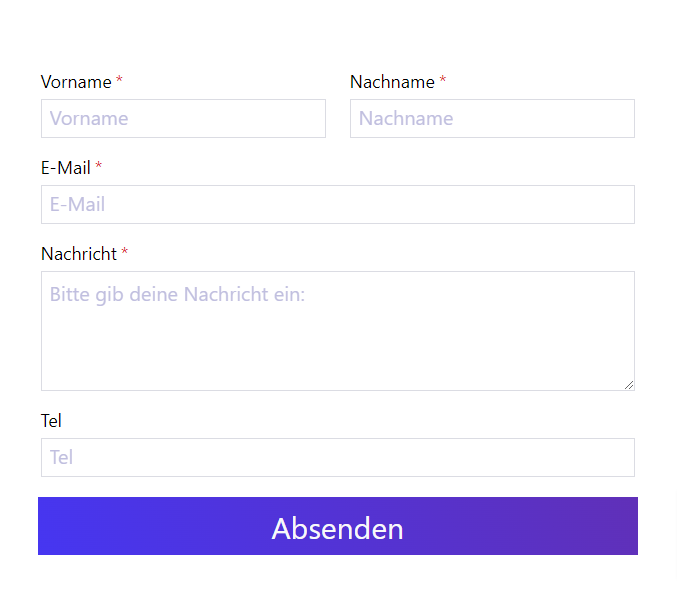
Um ein Feld zu deinem Formular hinzuzufügen, kannst du es per Drag-and-drop direkt in das Formular ziehen. Ich habe zum Beispiel TEL zum Kontakt-Formular hinzugefügt.

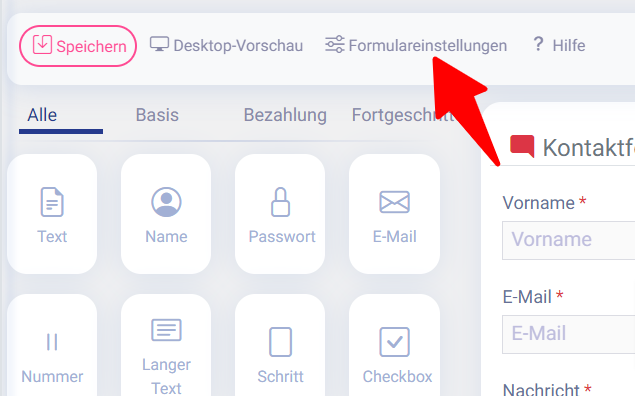
Bearbeiten der Formulareinstellungen
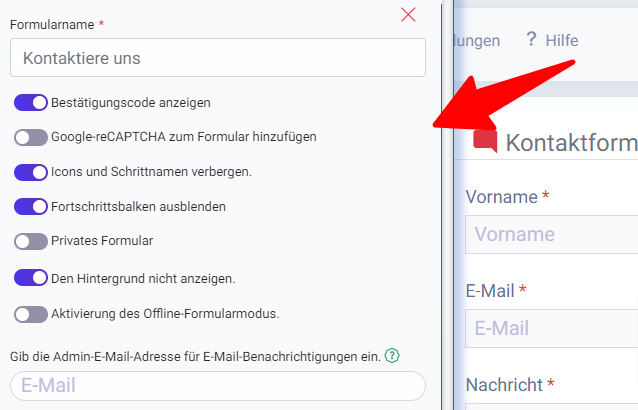
Um auf die Einstellungen deines Formulars zuzugreifen, klicke auf den Tab „Formulareinstellungen“ in der Kopfleiste des Formularerstellers. Hier kannst du die Einstellungsoptionen der Formulare anpassen, z. B. den aktiven Bestätigungscode, Google reCAPTCHA, das Icon und den Schrittnamen, den Fortschrittsbalken, das private Formular und die Admin-E-Mail, um eine E-Mail-Benachrichtigung zu erhalten.

In diesem Schritt kannst du die Einstellungsoptionen für Formulare anpassen:

Bestätigungscode anzeigen: Mit dieser Option kannst du einen Bestätigungscode in ausgefüllten Kontaktformularen oder anderen Formulartypen anzeigen. Dies kann helfen, Spam-Einträge zu verhindern und sicherzustellen, dass nur echte Benutzer das Formular absenden.
Füge Google reCAPTCHA in das Formular ein: Google reCAPTCHA ist ein kostenloser Sicherheitsdienst, der deine Website vor Spam und Missbrauch schützen kann. Wenn du diese Option aktivierst, kannst du ein reCAPTCHA-Widget zu deinem Formular hinzufügen, mit dem die Benutzer beweisen müssen, dass sie kein Roboter sind, bevor sie das Formular abschicken können.
Icons und Schrittnamen ausblenden: Wenn du ein mehrschrittiges Formular erstellst, kannst du mit dieser Option die Icons und Schrittnamen ausblenden, die oben im Formular erscheinen. So kann das Formular übersichtlicher und weniger unübersichtlich aussehen.
Fortschrittsbalken ausblenden: Mit dieser Option kannst du den Fortschrittsbalken ausblenden, der oben im Formular erscheint, wenn du ein mehrstufiges Formular erstellst. Der Fortschrittsbalken zeigt den Benutzern an, wie weit sie mit dem Ausfüllen des Formulars gekommen sind. Wenn du den Fortschrittsbalken ausblendest, können die Nutzer nicht sehen, wie viel sie noch ausfüllen müssen.
Privates Formular: Mit dieser Option kannst du die Berechtigungen für das Formular verwalten und Regeln zur Zugriffskontrolle hinzufügen. Du kannst festlegen, dass nur Mitglieder deiner Website auf das Formular zugreifen können, oder den Zugriff auf bestimmte Gruppen von Nutzern beschränken. Dies kann dazu beitragen, dein Formular sicher zu halten und unbefugten Zugriff zu verhindern.
Den Hintergrund nicht anzeigen: Mit dieser Option kannst du den Standardhintergrund aus deinem Formular entfernen. Diese Option ist hilfreich, wenn du den Hintergrund deines Formulars anpassen möchtest oder wenn du es vorziehst, überhaupt keinen Hintergrund zu haben.
Aktivierung des Offline-Formularmodus: Durch die Aktivierung des Offline-Formularmodus in Easy Form Builder können Benutzer Formulare ohne Internetverbindung ausfüllen.
Gib die Admin-E-Mail-Adresse für E-Mail-Benachrichtigungen ein: Wenn du die Admin-E-Mail-Adresse eingibst, wird jedes Mal eine Benachrichtigung an den Formularadministrator gesendet, wenn das Formular abgeschickt wird. Um diese Funktion zu nutzen, müssen die E-Mail-Server-Einstellungen konfiguriert werden. Weitere Informationen findest du in dem Artikel, wie du E-Mail-Benachrichtigungen für Formulare in Easy Form Builder einrichtest.
E-Mail-Betreff: Du kannst den gewünschten Betreff für die Benachrichtigungs-E-Mail dieses Formulars eingeben. Der Standardwert für dieses Feld ist „Standard““”, d. h. es werden die voreingestellten Betreffzeilen verwendet.
Wähle den Inhalt der E-Mail-Benachrichtigung: Diese Eingabe bietet zwei Optionen. Wenn du „Die E-Mail enthält den Bestätigungscode und den Link“ auswählst, enthält die Benachrichtigungs-E-Mail den Bestätigungscode und einen direkten Link, um die erhaltene Nachricht anzusehen. Wenn du „Die E-Mail enthält das ausgefüllte Formular und einen Link“ auswählst, wird die E-Mail das ausgefüllte Formular zusammen mit einem Link zum Antworten senden.
Farbe des Fortschrittsbalkens: Wenn du die Option „Fortschrittsbalken ausblenden“ nicht deaktiviert hast, wird der Fortschrittsbalken im Formular angezeigt. Mit der Option „Farbe des Fortschrittsbalkens“ kannst du deine bevorzugte Farbe für den Fortschrittsbalken auswählen.
SMS: Wenn du auf diesen Button klickst, werden die Einstellungen für SMS-Benachrichtigungen angezeigt. Weitere Informationen findest du im Artikel SMS-Benachrichtigungen in WordPress Easy Form Builder einrichten.
Fortgeschritten: Der Button Fortgeschritten ist standardmäßig geöffnet und enthält erweiterte Einstellungen wie die Konfiguration der Dankesnachricht und die Weiterleitung des Formulars nach dem Absenden. Um mehr darüber zu erfahren, wie diese Funktion funktioniert, lies den Artikel Wie bearbeite ich eine Weiterleitungsseite/Dankeseite von Formularen im Easy Form Builder.
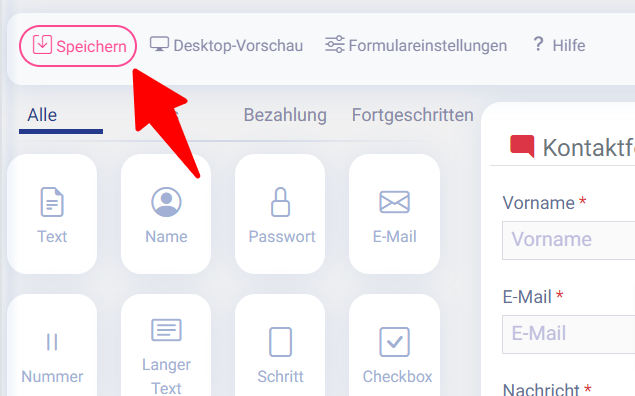
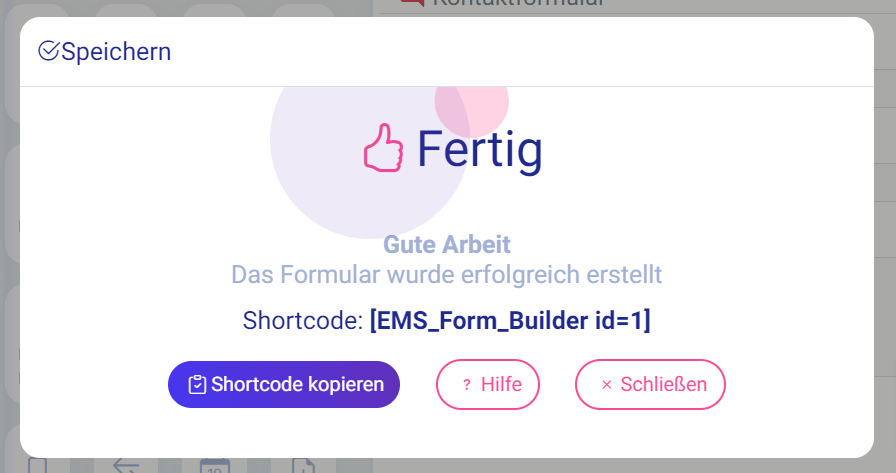
Nachdem du dein Formular erstellt hast, musst du es speichern und den Shortcode kopieren, um es auf deiner Website anzuzeigen.

Kopiere den Shortcode, nachdem du dein Formular gespeichert hast

Formulare auf deiner Website anzeigen
Es gibt eine Möglichkeit, deine Formulare in deine Website einzubinden. In dieser Anleitung geht es darum, wie du Formulare auf deiner Website innerhalb einer Seite oder eines Beitrags anzeigen kannst.
Formulare mit dem Block-Editor einbetten
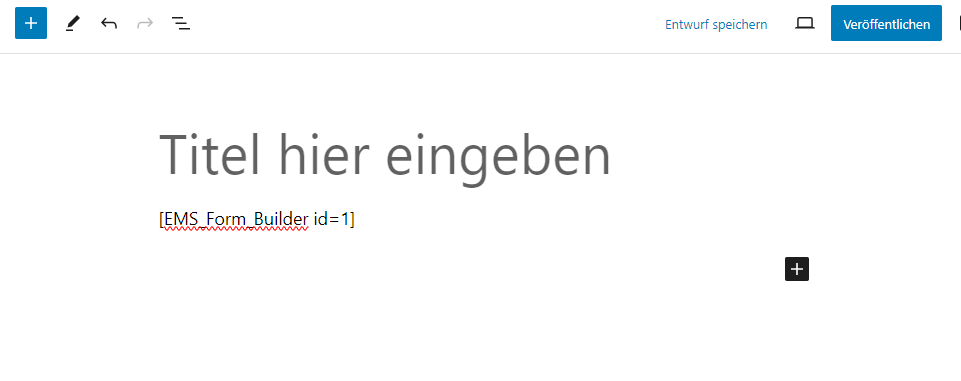
Du kannst deine Formulare zu deiner Website hinzufügen, indem du sie in eine Seite oder einen Beitrag einbettest. Sobald du den Seiteneditor geöffnet hast, fügst du einen neuen Block hinzu, indem du auf das Pluszeichen (+) in der oberen linken Ecke klickst. Füge dann den Shortcode in den Inhalt des Beitrags oder der Seite ein.

Zum Schluss klickst du auf den Button „Speichern“ und dein Formular ist bereit zur Veröffentlichung. Um eine Vorschau deines Formulars zu sehen, klicke auf den Button „Beitrag anzeigen“.


Warnung bei leeren Schritten
Wenn du ein mehrschrittiges Formular erstellen willst, musst du zunächst Schritt eins mit Feldern wie E-Mail, Text, Kontrollkästchen und mehr ausfüllen. Dann kannst du einen Schritt in das Formular einfügen und andere Optionen in den zweiten Schritt ziehen.
Beachte, dass du den ersten Schritt von Formularen nicht löschen kannst und das Formular nicht gespeichert werden kann, wenn die Schritte leer bleiben. Du erhältst dann eine Fehlermeldung und musst sicherstellen, dass keine Schritte leer bleiben.
Das war’s! Du weißt jetzt, wie du mit Easy Form Builder Formulare erstellen kannst. Vergiss nicht, deinen Inhalt mit relevanten Schlüsselwörtern und Meta-Tags zu optimieren, um dein Suchmaschinenranking zu verbessern. Wenn du diese Richtlinien befolgst, kannst du sicherstellen, dass deine Formulare professionell aussehen, funktional und einfach zu benutzen sind.
Bei anderen Editoren wie Elementor oder Composer suchst du im Abschnitt Blöcke nach „Shortcode“ und fügst diesen Block hinzu. Füge dann den Formular-Shortcode in den hinzugefügten Block ein. Wenn das Formular bei der Veröffentlichung nicht angezeigt wird und du den WP-Bakery Page Builder verwendest, lies bitte den Artikel Hinzufügen von Shortcodes für neue Formulare im WPBakery-Block.
Worauf wartest du noch? Zögere nicht länger, fang jetzt mit Easy Form Builder an!
 WhiteStudio.team
WhiteStudio.team