Formulare sind unerlässlich, um Benutzerdaten auf Ihrer Website zu sammeln. Das Easy Form Builder-Plugin bietet ein leistungsstarkes HTML-Element zur Erstellung benutzerdefinierter Formulare. In dieser Anleitung erfahren Sie Schritt für Schritt, wie Sie das HTML-Element effektiv zur Anpassung Ihrer Formulare verwenden.
Schritt 1: Ein neues Formular erstellen
Melden Sie sich zunächst in Ihrem WordPress-Dashboard an:
- Navigieren Sie zum Menü Easy Form Builder.
- Klicken Sie auf die Schaltfläche „Erstellen“.
- Erstellen Sie ein neues Formular.
Schritt 2: Das HTML-Element zum Formular hinzufügen
Als nächstes fügen Sie das HTML-Element hinzu:
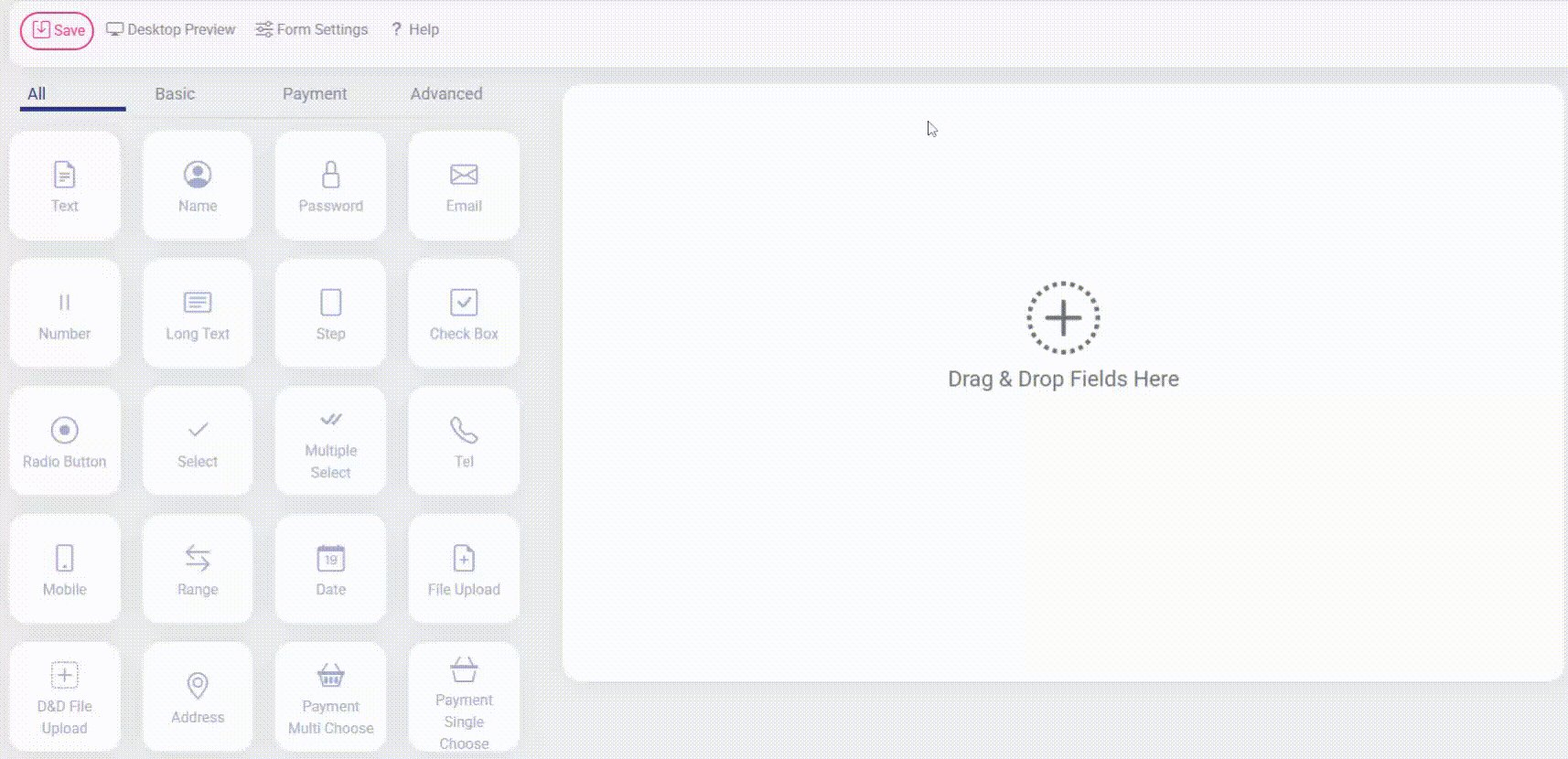
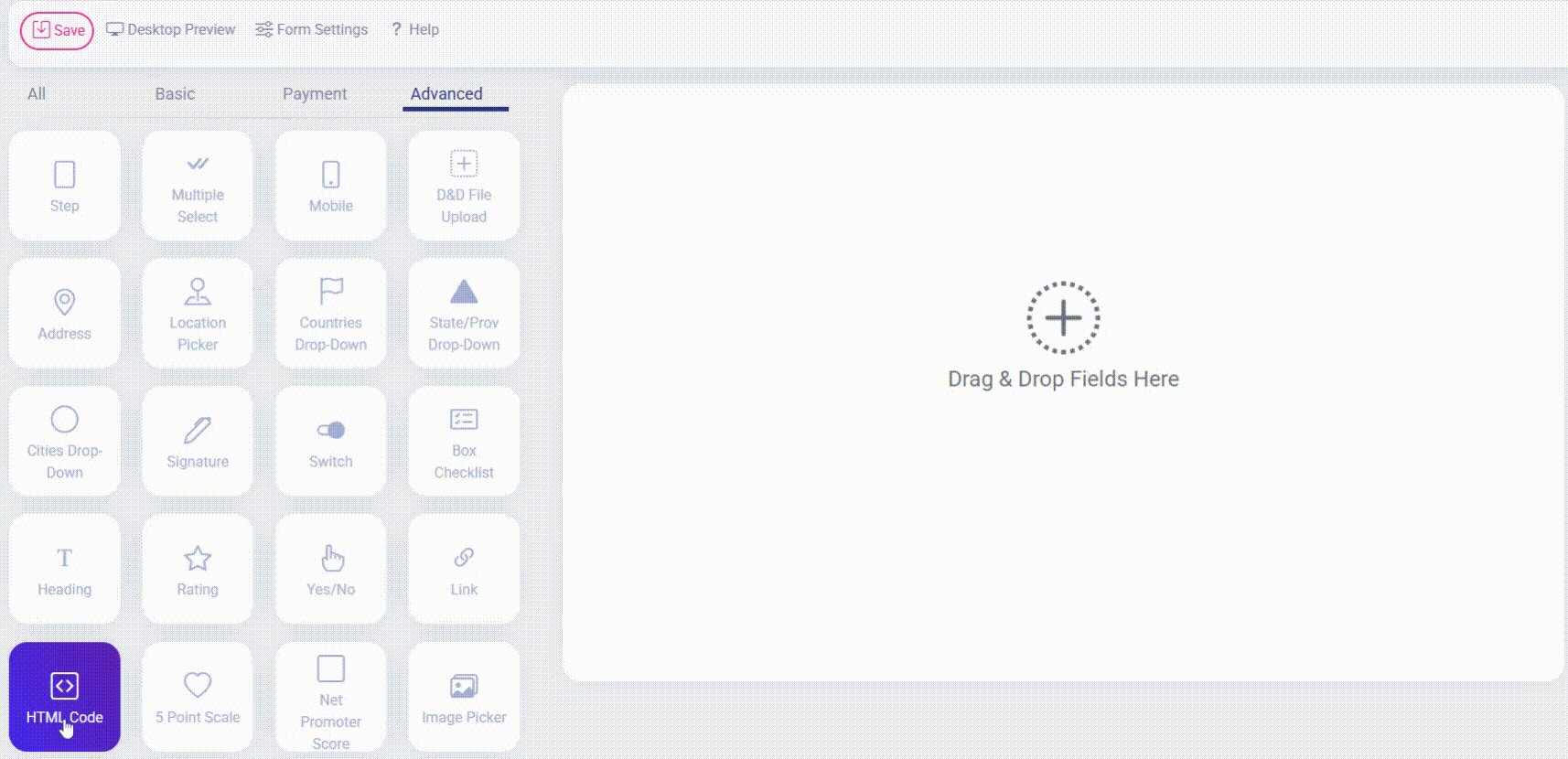
- Suchen Sie im Seitenmenü des Form Builder das HTML-Element.
- Ziehen Sie dieses Element per Drag-and-Drop in Ihr Formularlayout.

Schritt 3: Das HTML-Element bearbeiten
Passen Sie Ihren HTML-Inhalt an:
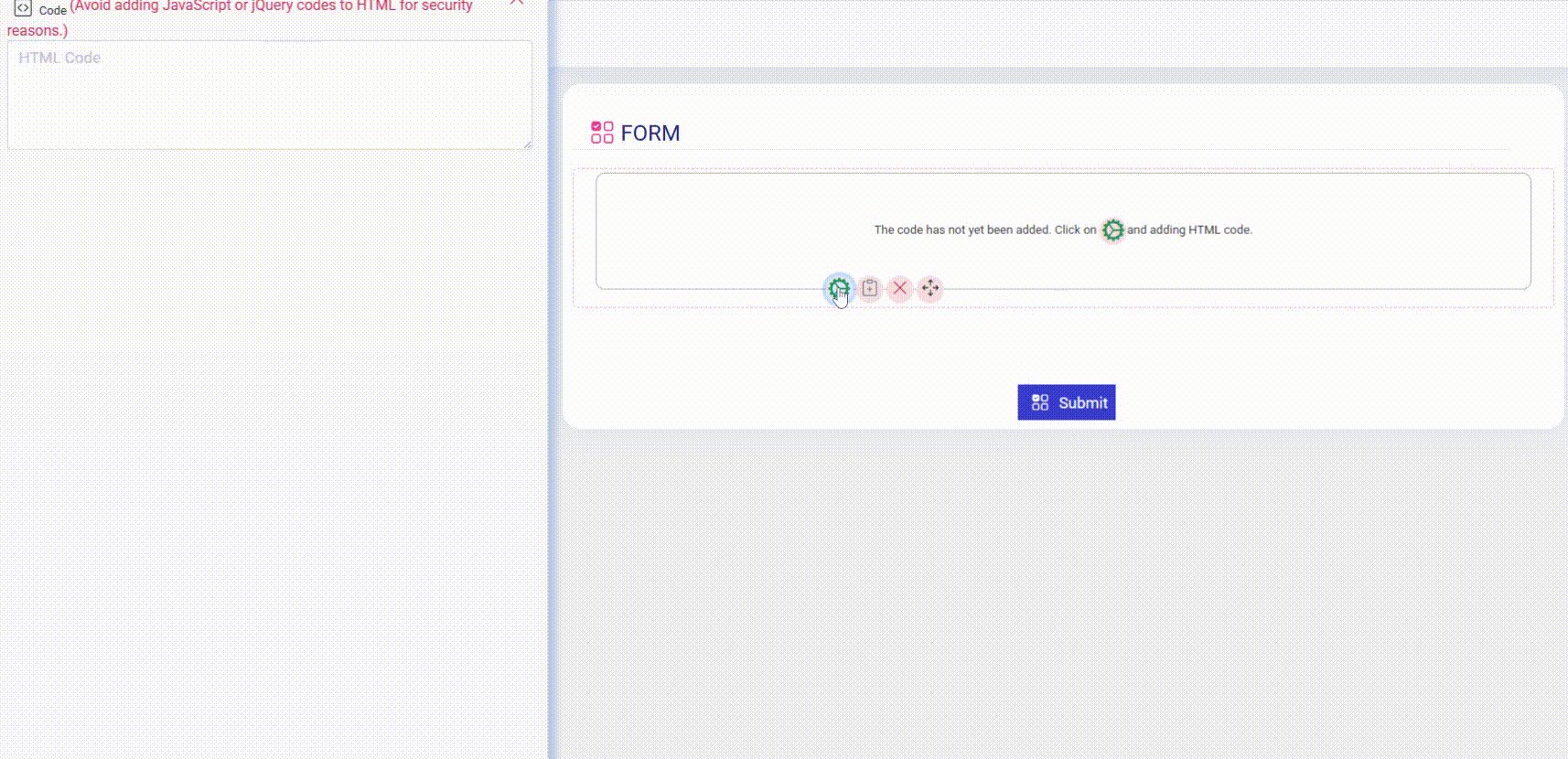
- Klicken Sie auf das von Ihnen hinzugefügte HTML-Element.
- Klicken Sie auf das grüne Zahnradsymbol , das erscheint.
Schritt 4: Ihren HTML-Code einfügen
Nun geben Sie Ihren benutzerdefinierten HTML-Code ein:
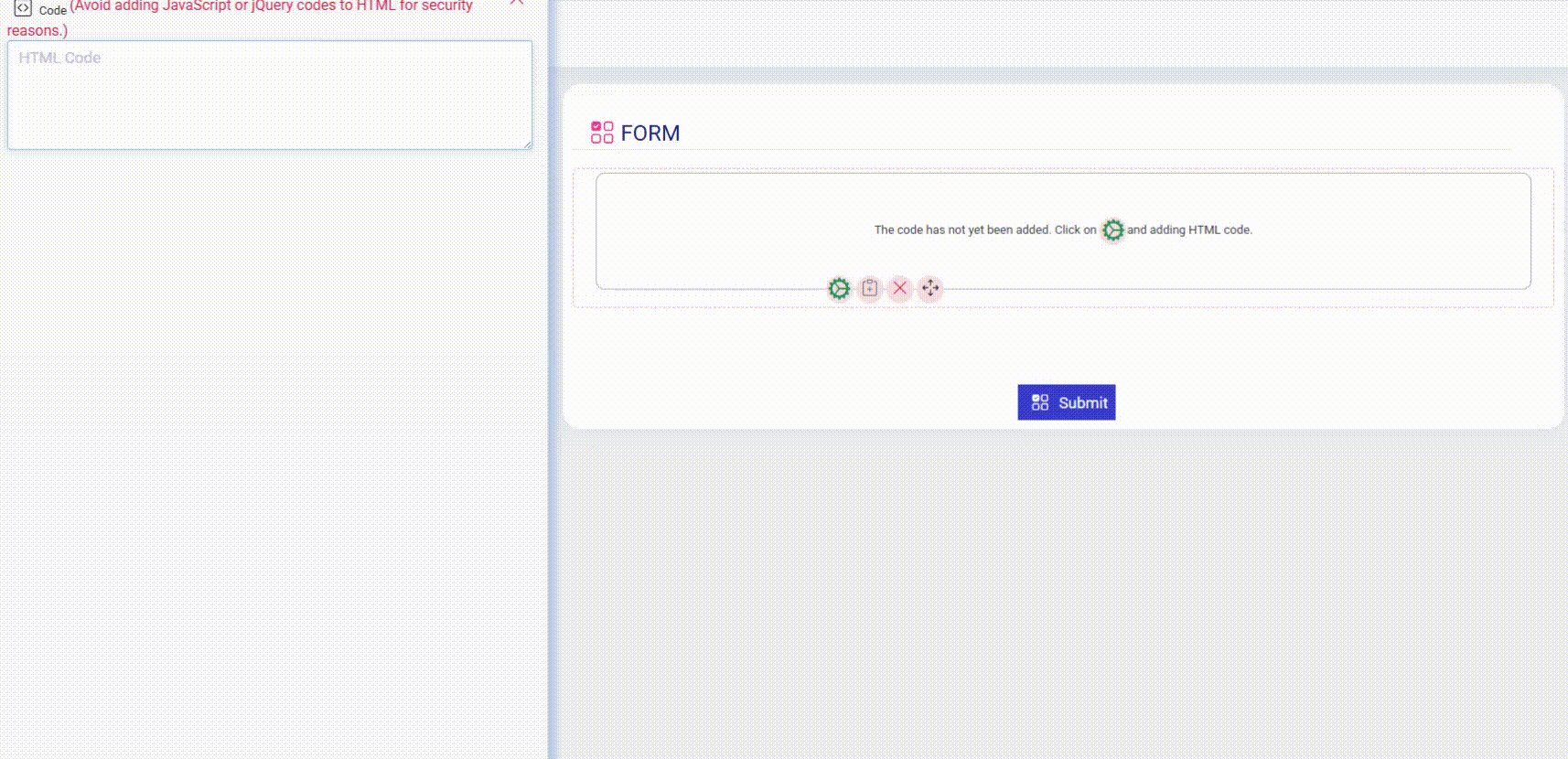
- Fügen Sie im Popup-Fenster Ihren HTML-Code in das Feld „Code“ ein.
- Wichtig: Nur das
class-Attribut ist für Ihre HTML-Tags zulässig. Die Verwendung anderer Attribute (wie id, style usw.) kann dazu führen, dass das Formular nicht ordnungsgemäß funktioniert.
Korrektes Beispiel:
<div class="custom-form-class">
Dies ist ein Beispieltext zur Anzeige im Formular.
</div>Wichtige Tipps zur Verwendung von HTML im Easy Form Builder
- Verwenden Sie immer benutzerdefinierte Klassen (Custom Classes).
- Vermeiden Sie die Verwendung nicht zugelassener Attribute.
- Schreiben Sie sauberen und gut lesbaren HTML-Code, um Fehlerbehebungen zu erleichtern.
Zusammenfassung
Die Verwendung des HTML-Elements im Easy Form Builder verbessert die Anpassungsmöglichkeiten Ihrer Formulare erheblich. Wenn Sie diese Anweisungen befolgen, können Sie mühelos ansprechende und funktionale Formulare erstellen.
 WhiteStudio.team
WhiteStudio.team