In diesem Tutorial zeigen wir dir, wie du mit dem WordPress-Plugin Easy Form Builder schnell und einfach eine Preistabelle in ein Zahlungsformular integrieren kannst.
Installiere zunächst das Easy Form Builder-Plugin auf deiner WordPress-Website und aktiviere die Pro-Version, um die Möglichkeit zur Erstellung von Zahlungsformularen freizuschalten.
Sobald du die Pro-Version aktiviert hast, installierst du das Stripe-Zahlungs-Add-on. Nach der Aktivierung erstellst du ein Zahlungsformular und fügst die erforderlichen Elemente hinzu. Wenn du das Zahlungsformular mit einer Preistabelle verknüpfen willst, musst du die folgenden zwei Elemente einbauen:
- Zahlungselement Einzelauswahl
- Stripe-Element
Anpassen des Zahlungseinzelauswahl-Elements
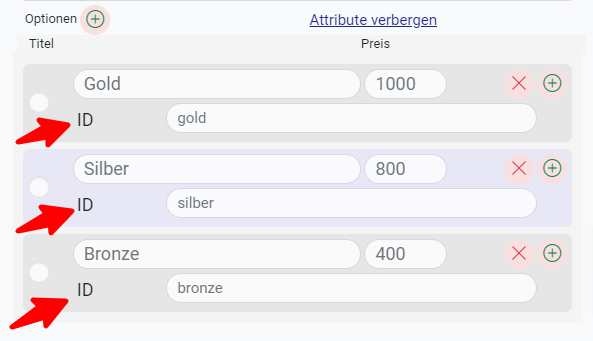
Stelle sicher, dass du im Zahlungselement Optionen hinzufügst, die mit den Positionen in deiner Preistabelle übereinstimmen. Klicke auf „Attribute anzeigen“ für jede Option und wähle die entsprechenden IDs aus. Wenn deine Preisgestaltung zum Beispiel drei Pakete (Bronze, Silber, Gold) umfasst, weise jeder Option die entsprechende ID zu, wie in der Abbildung zu sehen ist.

Mach dieses Element zur Pflicht und aktiviere die Option „Erforderlich“.
Konfigurieren des Stripe-Elements
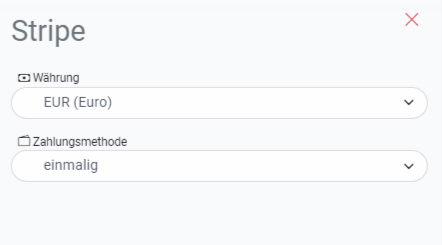
Wenn du auf die Einstellung des Stripe-Elements klickst, kannst du die gewünschte Währung für die Zahlung auswählen und die Zahlungsart (einmalig, täglich, monatlich, jährlich) entsprechend den Anforderungen deines Formulars festlegen.

Speichere das Formular, kopiere den Shortcode und veröffentliche ihn in einem Beitrag oder einer Seite. Nehmen wir an, die URL der Seite, auf der du den Formular-Shortcode veröffentlicht hast, lautet:
example.com/pakete
Um im Zahlungsformular eine Standardauswahl zu treffen, die einer der Optionen in der Preistabelle entspricht, erstelle Links wie folgt:
Gold-Paket-Link:example.com/pakete?iefb=gold&sefb=1
Silver-Paket-Link:example.com/pakete?iefb=Silber&sefb=1
Bronze-Paket-Link:example.com/pakete?iefb=bronze&sefb=1
Wenn du verhindern möchtest, dass Benutzer ihr ausgewähltes Paket ändern, füge „&defb=1“ am Ende der URL des Elements hinzu:example.com/pakete?iefb=bronze&sefb=1&defb=1
Zusätzliche URL-Parameter, die du verwenden kannst:
„iefb“, um die ID des Elements anzugeben, das du auswählen möchtest.
„sefb“, um anzugeben, ob das Element ausgewählt werden soll
(1 für ausgewählt, 0 für nicht ausgewählt).
„defb“, um anzugeben, ob das Element ausgeblendet werden soll
(1 für ausgeblendet, 0 für nicht ausgeblendet).
Erstelle nun deine Preisliste auf der gewünschten Seite und weise den einzelnen Buttons oder Links in der Preistabelle die entsprechenden Ziele zu.
Ersetze zum Beispiel die Linkstruktur für das Gold-Paket in deiner Preisliste durch:example.com/pakete?iefb=gold&sefb=1
Ersetze auch die Linkstruktur für das Silberpaket in der Preistabelle durch:example.com/pakete?iefb=silver&sefb=1
Und für das Bronzepaket in der Preistabelle benutze folgende Linkstruktur:example.com/paket?iefb=bronze&sefb=1
Achte darauf, dass du „example.com/pakete“ durch die tatsächliche URL der Seite ersetzt, die dein Zahlungsformular enthält.
Mit diesen einfachen Schritten hast du deine Preistabelle erfolgreich mit dem Easy Form Builder-Zahlungsformular in WordPress verbunden.
 WhiteStudio.team
WhiteStudio.team