Anpassen des Absende-Buttons | Easy Form Builder Anleitung
Die Anpassung des Absende-Buttons deines Formulars ist wichtig, um sicherzustellen, dass er mit dem Design deiner Website übereinstimmt und die Benutzerfreundlichkeit verbessert. In dieser Anleitung zeigen wir dir, wie du den Absende-Button mit Easy Form Builder anpassen kannst. Du erfährst, wie du den Text, das Symbol, die Farben, die Form und die Höhe des Buttons ändern kannst, um einen überzeugenden Call-to-Action für dein Formular zu erstellen.
- Einstellungen des Absende-Buttons
- Ändern des Absende-Button-Textes
- Ändern des Icons der Schaltfläche
- Ändern der Feldfarbe des Button-Feldes
- Ändern der Eckform des Button-Feldes
- Ändern der Button-Farbe
- Ändern der Icon-Farbe
- Ändern der Höhe des Buttons
Anpassen des Absende-Buttons in Easy Form Builder
Um den Absende-Button in Easy Form Builder anzupassen, befolge diese Schritte:
- Einstellungen des Absende-Buttons::
a. Erstelle ein Kontakt-Formular in Easy Form Builder.
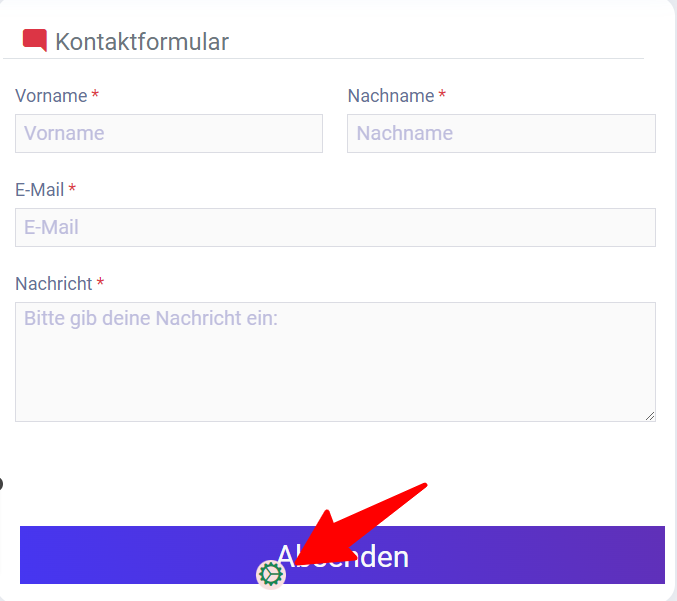
b. Wähle den Button „Absenden“ aus und klicke auf den Button „Einstellungen“.
c. In den Einstellungen hast du mehrere Optionen, um den Button zu ändern und zu gestalten.

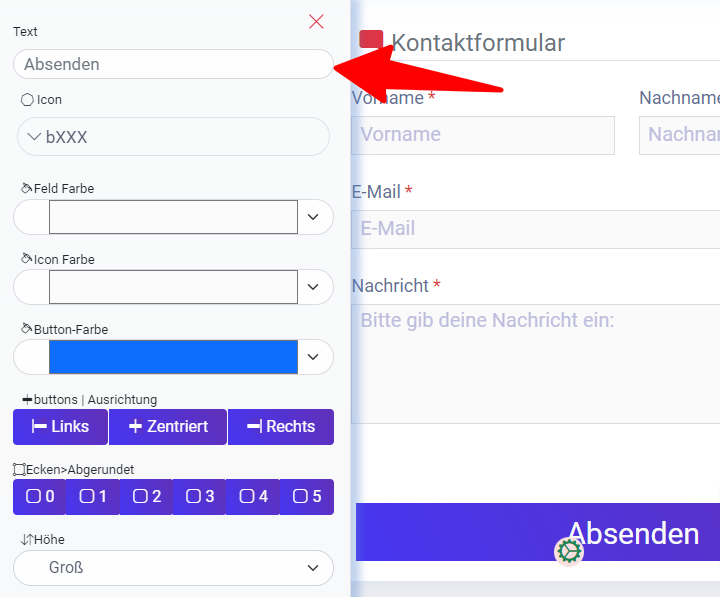
Ändern des Textes des Absende-Buttons:
Ändere den Standardtext „Absenden“ in eine persönlichere Beschriftung.
Rufe die Einstellungen für den Button „Absenden“ auf und ändere den Text nach deinen Wünschen.

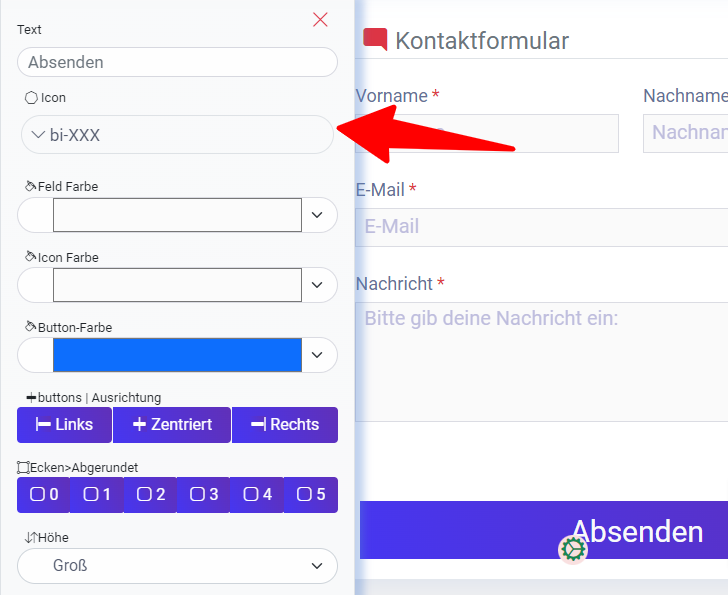
Ändern des Button-Icons
Passe das mit dem Absende-Button verbundene Icon an.

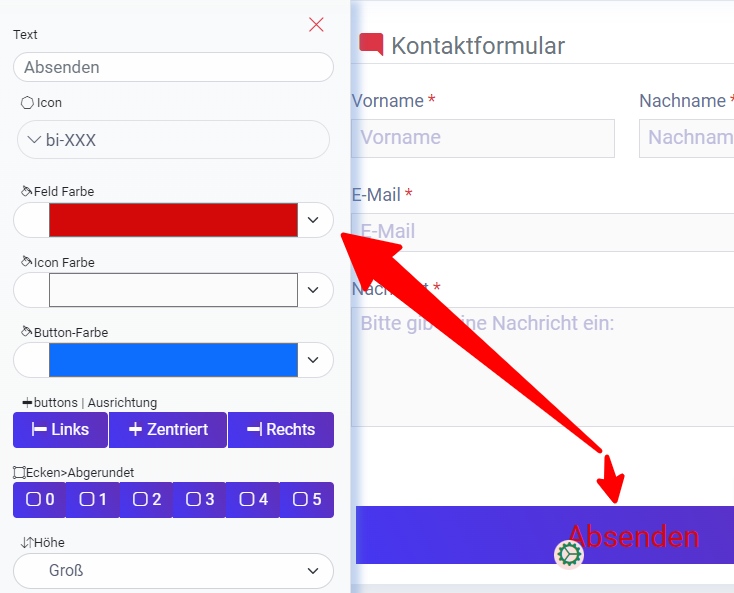
Ändern der Feldfarbe des Button-Felds
Passe die Hintergrundfarbe des Button-Feldes an.
Klicke auf das farbige Feld und wähle die gewünschte Farbe, die zum Design deiner Website passt.

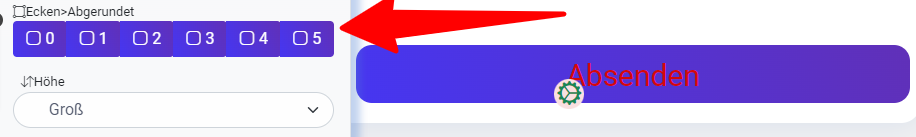
Ändern der Eckenform des Button-Feldes
Lege die Form des Button-Feldes fest, abgerundet oder rechteckig.
Wähle die bevorzugte Form-Option, um den gewünschten visuellen Effekt zu erzielen.

In dieser Anleitung habe ich die abgerundete Form ausgesucht.
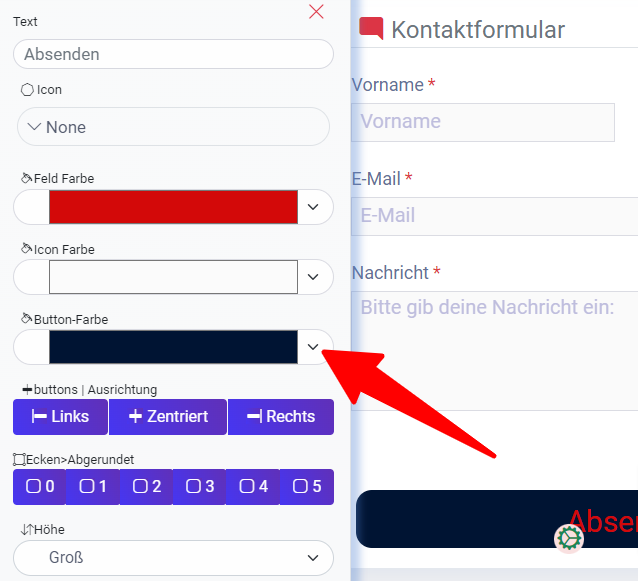
Ändern der Button-Farbe
Ändere die Farbe des Buttons selbst.
Klicke auf den Button-Farbabschnitt und wähle eine Farbe, die zu deinem allgemeinen Design passt.

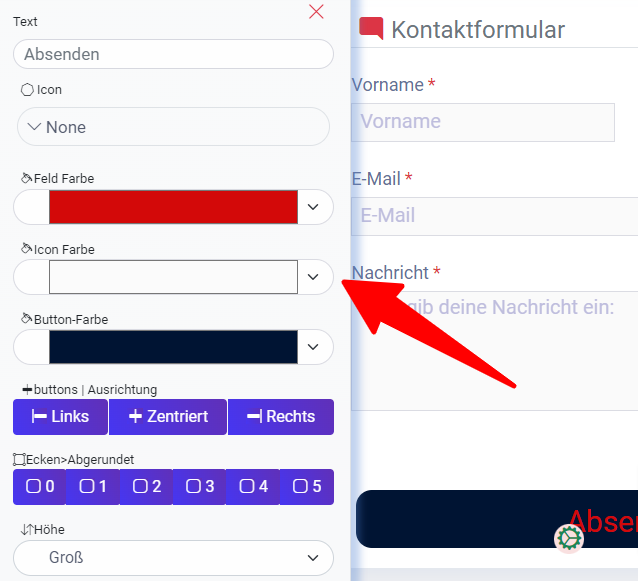
Ändern der Icon-Farbe
Passe die Farbe des Icons des Absende-Buttons an.

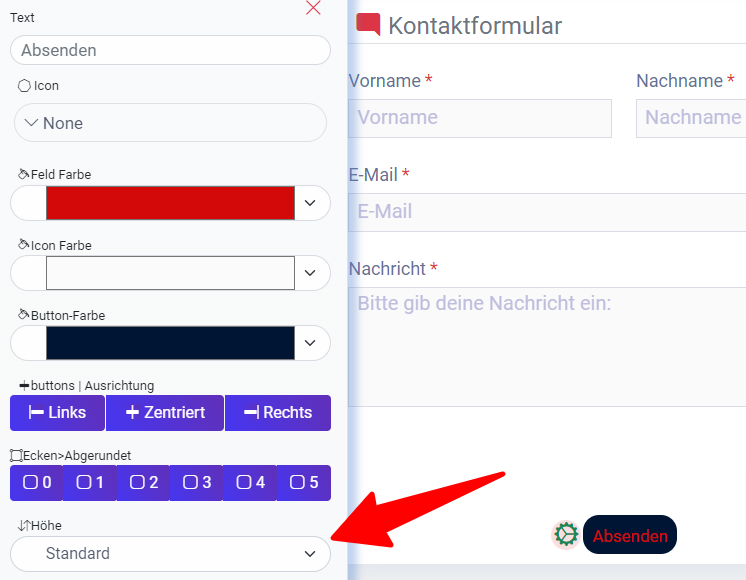
Ändern der Höhe des Buttons
Ändere die Höhe des Absende-Buttons, um ihn an deine Designanforderungen anzupassen.
Wähle aus Optionen wie Standard, groß, extragroß oder individuell, um die gewünschte optische Wirkung zu erzielen.

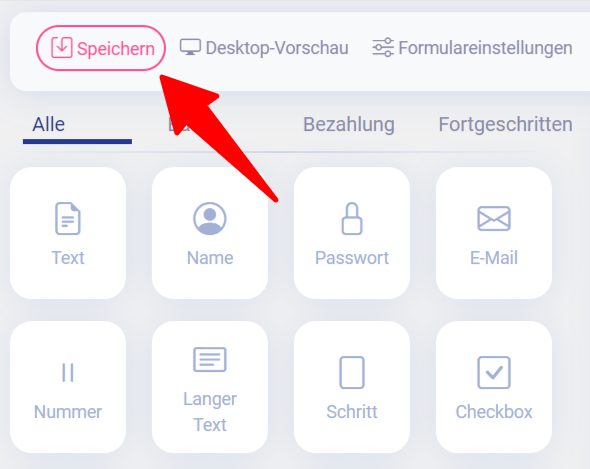
Wenn du dein Formular erstellen willst, musst du es wie in der folgenden Abbildung gezeigt speichern.

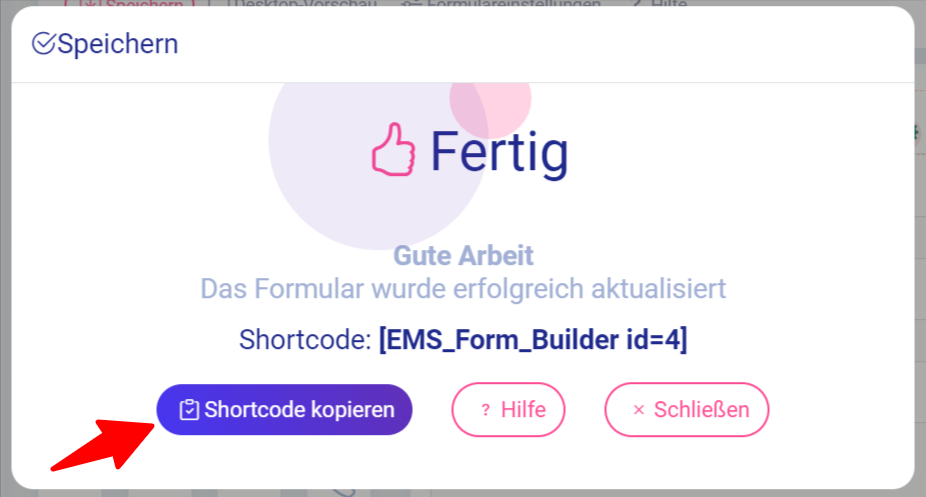
Kopiere den Shortcode, nachdem du dein Formular gespeichert hast.

Formulare auf deiner Website anzeigen
Es gibt eine Möglichkeit, deine Formulare in deine Website einzubinden. In dieser Anleitung geht es darum, wie du Formulare auf deiner Website innerhalb einer Seite oder eines Beitrags anzeigen kannst.
Formulare mit dem Block-Editor einbinden
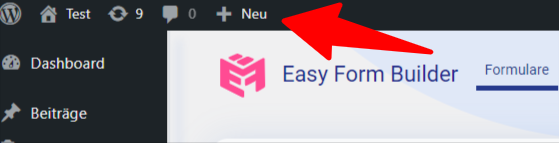
Sobald du den Seiteneditor geöffnet hast, kannst du einen neuen Block hinzufügen, indem du auf das Pluszeichen (+) in der oberen linken Ecke klickst.
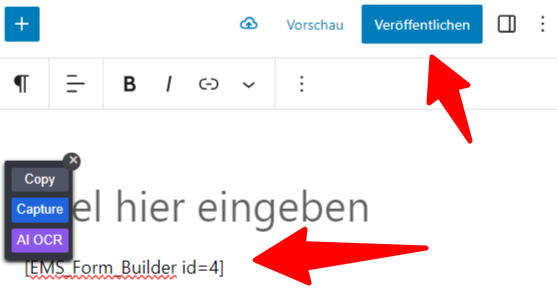
Veröffentliche dein Formular, indem du Shortcodes in den Inhalt des Beitrags oder der Seite einfügst.
Wenn du auf den Button „Speichern“ klickst, ist dein Formular bereit zum Veröffentlichen, und die Änderungen sind live, wenn du auf den Button „Veröffentlichen“ klickst.

Wenn du auf „Beitrag anzeigen“ klickst, kannst du dein Formular sehen.

Nachdem du dein Formular erstellt hast, speichere es wie im folgenden Bild und kopiere den Shortcode.

In dieser umfassenden Anleitung hast du gelernt, wie du den Absende-Button in Easy Form Builder anpassen kannst. Verbessere das Erscheinungsbild deines Formulars und erhöhe die Absendequote, indem du den Text, das Symbol, die Farben, die Form und die Höhe des Buttons anpasst. Erstelle optisch ansprechende und benutzerfreundliche Formulare, die sich nahtlos in das Design deiner Website einfügen.
 WhiteStudio.team
WhiteStudio.team