Wie erstelle ich ein Zahlungsformular im Easy Form Builder?
Willst du deinen Benutzern die Möglichkeit geben, Zahlungen direkt über deine WordPress-Formulare vorzunehmen? Mit Easy Form Builder kannst du Zahlungsformulare in nur wenigen Schritten erstellen und anpassen!
Schritt 1: Stripe-Schlüssel in Easy Form Builder hinzufügen
Bevor du ein Zahlungsformular erstellst, musst du in Easy Form Builder Stripe-Schlüssel hinzufügen. Wenn du dir nicht sicher bist, wie das geht, kannst du unsere Anleitung „So richtest du Stripe in Easy Form Builder ein und verwendest es“ lesen.
Schritt 2: Ein Zahlungsformular erstellen
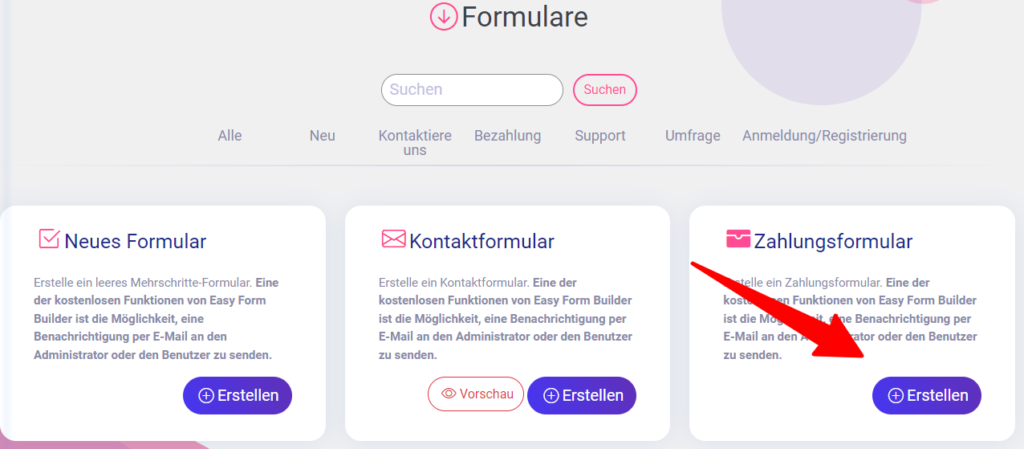
Um ein Zahlungsformular in Easy Form Builder zu erstellen, wählst du zunächst die Zahlungsformularvorlage aus.

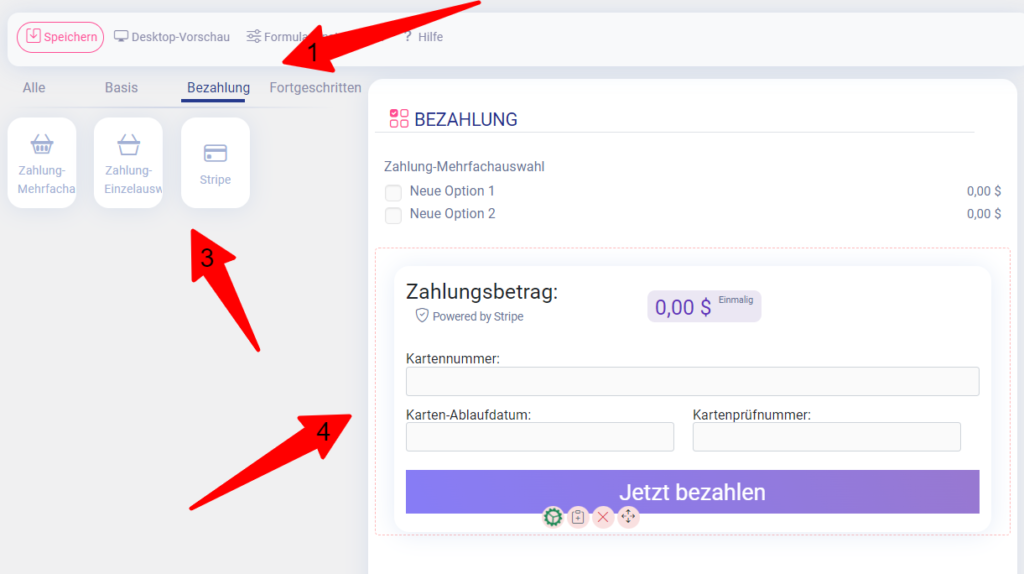
Sobald du die Vorlage für das Zahlungsformular ausgewählt hast, kannst du dein Produkt oder deine Dienstleistung in das Formular einfügen, indem du eine der vier Zahlungsfeldoptionen auswählst: Zahlung mit Mehrfachauswahl, Zahlung mit Einzelauswahl, Zahlungsauswahl oder Zahlungs-Dropdown-Liste.

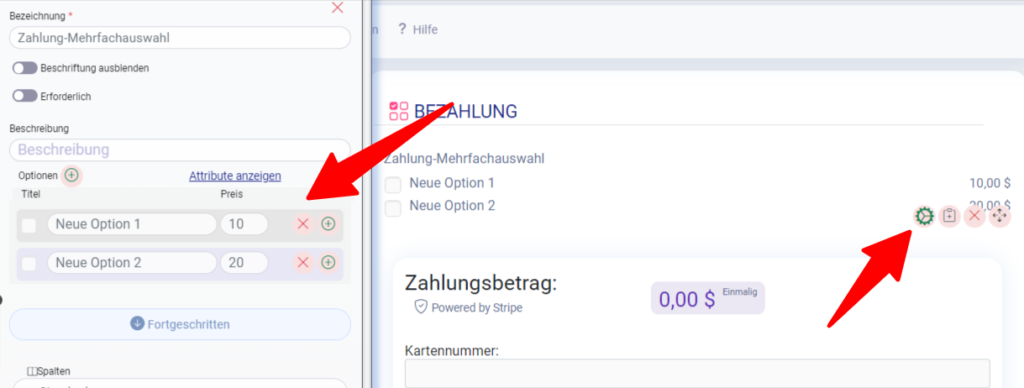
Wenn du das Icon für die Einstellungen von Feldern wählst, kannst du Produkt- oder Dienstleistungsnamen festlegen und in den Einstellungen des Feldes Preise bestimmen.
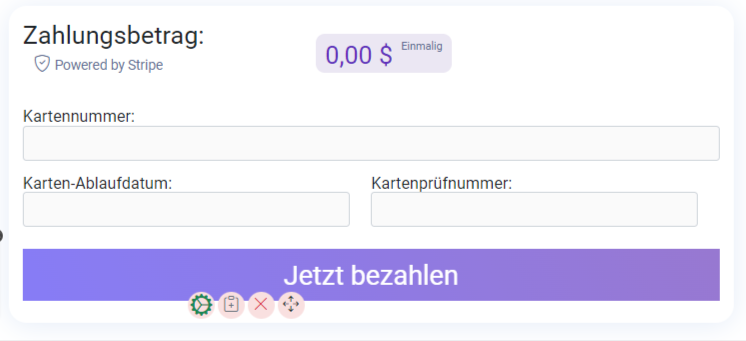
Als nächstes kannst du das Zahlungsfeld anpassen, indem du einen Namen und einen Preis für dein Produkt oder deine Dienstleistung festlegst. In den Stripe-Einstellungen kannst du auch die Währung deines Landes auswählen.

Füge im Formularersteller die Stripe-Felder zu deinem Formular hinzu, falls du das nicht schon getan hast. Ziehe sie einfach per Drag-and-drop.
Wähle das Icon für die Einstellung, wenn du die Währung deines Landes auswählst.

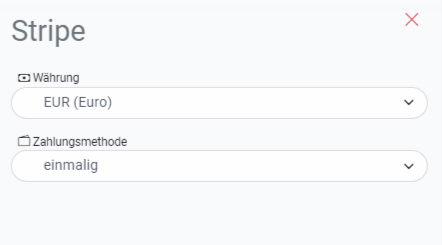
In den Stripe-Einstellungen kannst du deine Währung und die Zahlungsmethode auswählen, wie in der Abbildung unten.

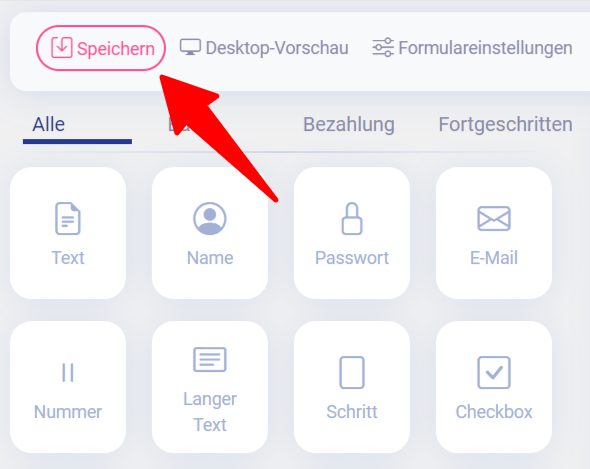
Du musst dein Formular speichern, wie in der Abbildung unten gezeigt.

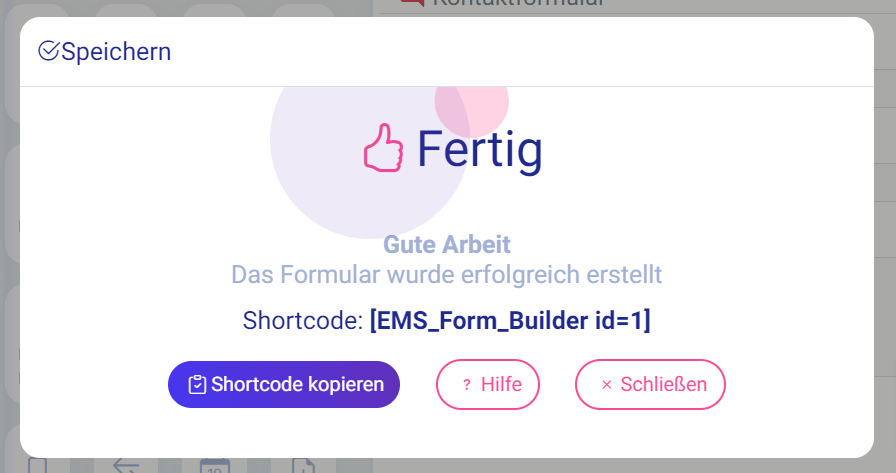
Dein Formular wurde erfolgreich gespeichert.

Schritt 3: Einbetten des Formulars auf deiner Website
Sobald du dein Zahlungsformular erstellt hast, kannst du es ganz einfach auf deiner Website einbetten. Füge einfach den Shortcode in den Inhalt deines Beitrags oder deiner Seite ein, wo das Formular erscheinen soll.
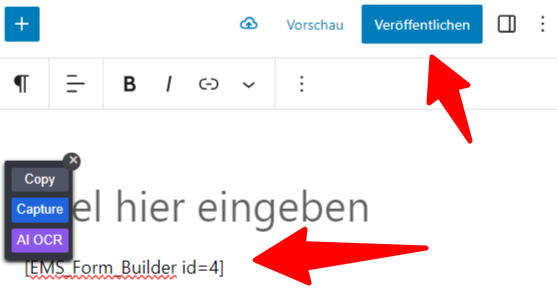
Wenn du auf den Button „Speichern“ klickst, ist dein Formular bereit für die Veröffentlichung. Du kannst dann auf „Veröffentlichen“ klicken, um die Änderungen auf deiner Website zu aktivieren.
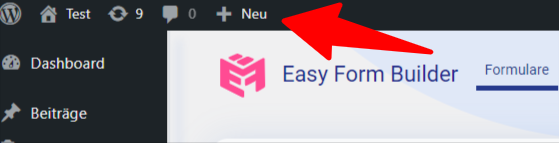
Wenn du den Seiteneditor geöffnet hast, kannst du einen neuen Block hinzufügen, indem du auf das Pluszeichen (+) in der oberen linken Ecke klickst.
Du veröffentlichst dein Formular, indem du den Shortcode in den Inhalt des Beitrags oder der Seite einfügst.
Wenn du auf den Button „Speichern“ klickst, ist dein Formular bereit für die Veröffentlichung, und die Änderungen sind live, wenn du auf den Button „Veröffentlichen“ klickst.

Wenn du auf „Beitrag anzeigen“ klickst, kannst du dein Formular ansehen.

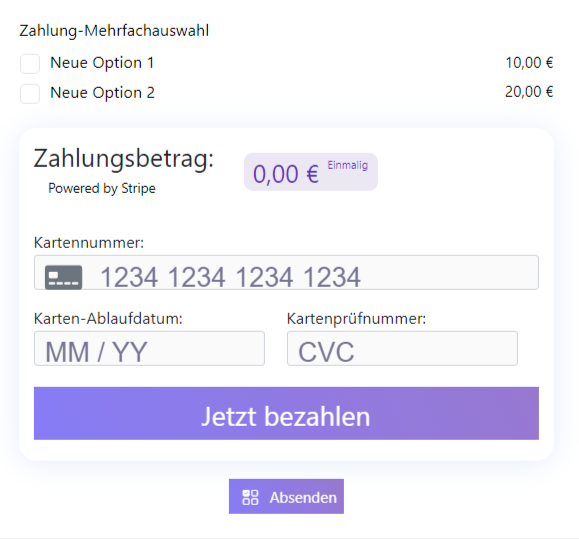
Wenn du auf den Button „Beitrag anzeigen“ klickst, kannst du dein Formular betrachten. Hier ist ein Beispiel für die Erstellung von Formularen mit Easy Form Builder.

Nachdem dein Kunde bezahlt hat, muss er das Formular abschicken. Das war’s schon. Mit Easy Form Builder wird deine Arbeit einfacher und schneller.
Schritt 4: Testen deines Zahlungsformulars
Wir empfehlen, dein Zahlungsformular zu testen, bevor du tatsächliche Zahlungen annimmst. Um dein Formular zu testen, reiche eine Eingabe ein und befolge die gleichen Schritte wie deine Nutzer. Du kannst den Testmodus von Stripe einrichten, bevor du dein Formular zu einer Live-Seite hinzufügst, um Transaktionen zu testen.
Schritt 5: Häufig gestellte Fragen
Wir haben einige der häufigsten Fragen beantwortet, die wir zur Verwendung von Zahlungsformularen in Easy Form Builder erhalten. Wenn du weitere Fragen oder Bedenken hast, zögere bitte nicht, unser Support-Team zu kontaktieren.
Ich habe Easy Form Builder benutzt. Wie verwende ich Zahlungsformulare?
Du musst zwei Schritte ausführen: Aktualisiere deine Website auf die neueste Version von Easy Form Builder. Aktiviere die Pro-Version. Füge den Stripe-Schlüssel hinzu auf Easy Form Builder > Bedienfeld > Einstellungen > Zahlung
Wie kann ich Stripe-Zahlungen in meinen Formularen testen?
Wir empfehlen, deine Formulare zu testen, um einen Eintrag zu übermitteln und die gleichen Schritte wie deine Nutzer zu befolgen. Wir empfehlen, den Testmodus von Stripe einzurichten, bevor du dein Formular zu einer Live-Seite hinzufügst. So kannst du Transaktionen testen, bevor du tatsächliche Zahlungen akzeptierst.
Speichert Easy Form Builder meine Zahlungsdaten?
Easy Form builder speichert keine sensiblen Zahlungsdaten. Unsere Formulare speichern nicht einmal sensible Kreditkartendaten auf deiner Website. Stattdessen sorgt die Stripe-Integration dafür, dass alle sensiblen Daten sicher und direkt an Stripe übermittelt werden, ohne dass sie deinen Server jemals berühren. Das schützt sowohl dich als auch deine Benutzer vor den damit verbundenen potenziellen Risiken.
Wie kann ich die Kaufdetails in Stripe einsehen?
Um auf die Zahlungsdetails in Stripe zuzugreifen, öffne einen individuellen Eintrag für ein Zahlungsformular. In der Antwort auf die Formulare siehst du einen Abschnitt mit dem Titel Zahlungs-ID. Hier kannst du die Zahlungs-ID der Zahlung sehen.
Fallen für die Verwendung von Stripe in meinen Formularen Gebühren an?
Easy Form Builder erhebt keine Gebühren für die Verwendung von Stripe in deinen Formularen. Stripe erhebt jedoch eigene Gebühren, die von deiner Nutzung abhängen. Für weitere Informationen klicke hier.
Gibt es Mindest- und Höchstbeträge für Zahlungsformulare?
Da sich die Bearbeitungsgebühr von Stripe aus einem kleinen Festbetrag und einem Prozentsatz zusammensetzt, setzen wir beim Erstellen einer Gebühr einen Mindestbetrag fest. So wird sichergestellt, dass du bei einer Gebühr kein Geld verlierst. Der Mindestbetrag, den du verlangen kannst, hängt davon ab, auf welches Bankkonto die Zahlung ausgezahlt wird. Um die Mindestbeträge in der Währung deines Landes zu überprüfen, klicke hier.
Jetzt kannst du Einmalzahlungen für deine Formulare im Easy Form Builder einrichten.
Fazit:
Mit Easy Form Builder war es noch nie so einfach, Zahlungsformulare zu erstellen und Zahlungen auf deiner Website zu akzeptieren. In nur wenigen Schritten kannst du dein Zahlungsformular anpassen und auf deiner Website einbinden. Und mit der Stripe-Integration kannst du sicher sein, dass alle sensiblen Zahlungsdaten sicher und direkt an Stripe weitergeleitet werden. Warum also warten? Nutze Easy Form Builder noch heute und rationalisiere deinen Zahlungsprozess!
 WhiteStudio.team
WhiteStudio.team