So erstellst du ein Datei-Upload-Formular in WordPress
In diesem Artikel erfährst du, wie du mit Easy Form Builder ein Datei-Upload-Feld und ein Drag-and-drop-Datei-Upload-Feld zu deinem Formular hinzufügst.
1. Füge ein neues Formular mit Easy Form Builder hinzu
2. Passe das WordPress-Formular zum Hochladen von Dateien an
3. Datei-Upload vs. Drag-and-drop-Datei-Upload
4. Füge dein Datei-Upload-Formular zu deiner Website hinzu
5. Anzeige der hochgeladenen Dateien in WordPress
1. Füge ein neues Formular mit Easy Form Builder hinzu
Ein neues Formular erstellen
Bevor du loslegst, solltest du sicherstellen, dass du Easy Form Builder auf deiner Website installiert und aktiviert hast.
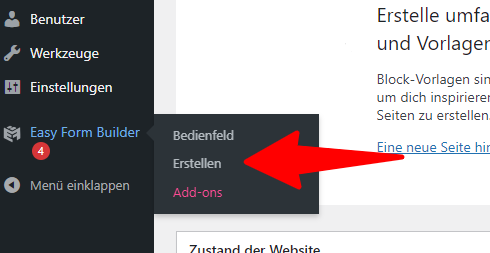
Melde dich zunächst auf dem WordPress-Administrationsbereich an und klicke auf Easy Form Builder in der Adminleiste, um zur Formularübersichtsseite zu gelangen. Klicke dann auf den Button „Erstellen“ in der Seitenleiste, um den Easy Form Builder zu starten.
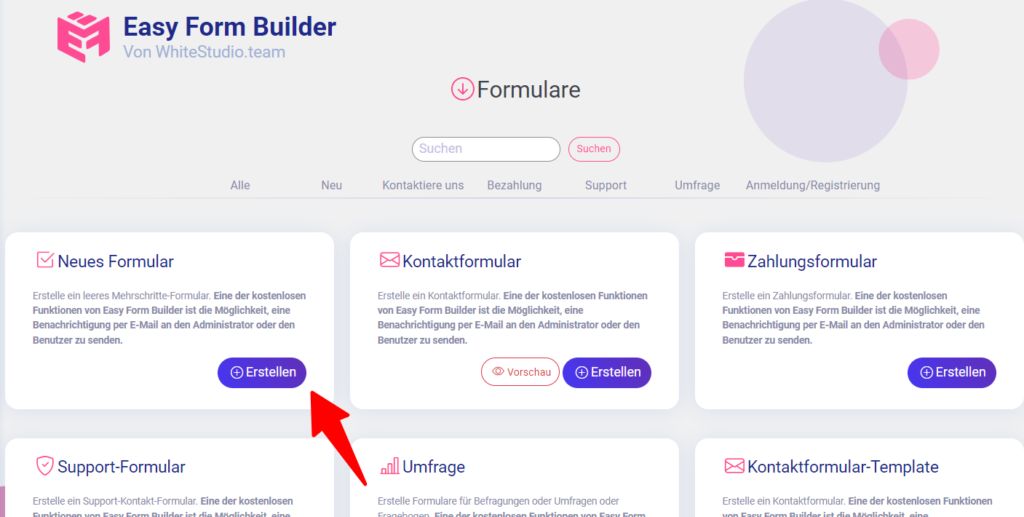
Auf dieser Seite musst du die Art des Formulars auswählen, die du benötigst. In diesem Tutorial werden wir ein Kontaktformular erstellen.

Auf dieser Seite des Formularerstellers musst du das gewünschte Formular auswählen. In dieser Erklärung werden wir sehen, wie man ein Kontaktformular erstellt.

2. Passe das WordPress-Formular zum Hochladen von Dateien an
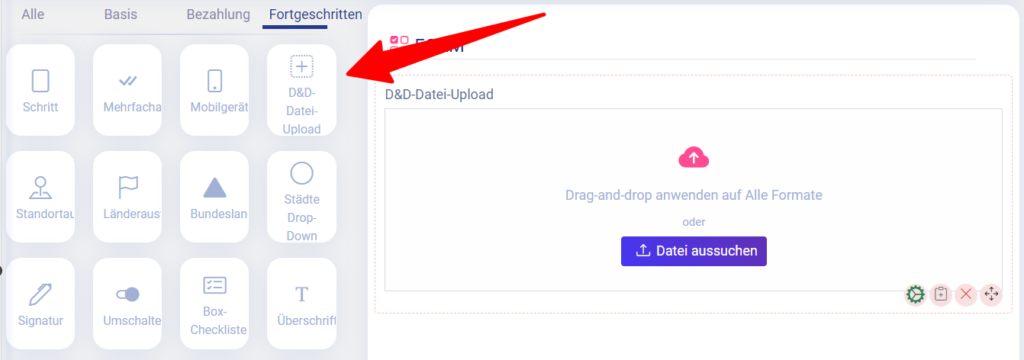
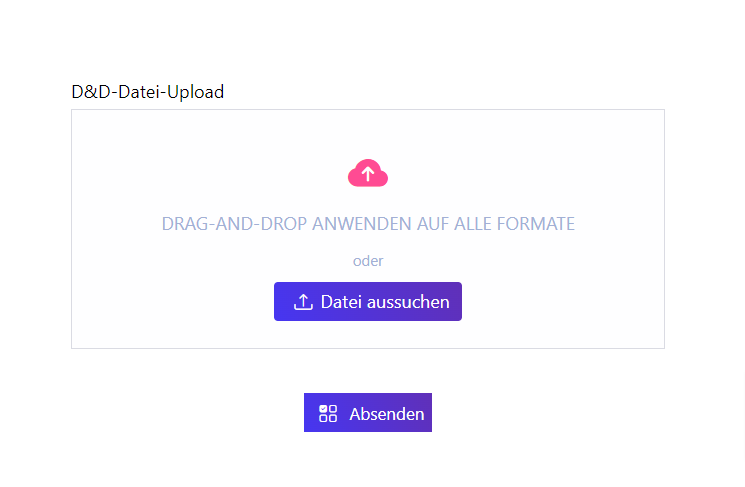
In diesem Schritt kannst du zwei Arten von Datei-Upload-Feldern hinzufügen: das Datei-Upload-Feld, das in der kostenlosen Version verfügbar ist, und das Drag-and-drop-Datei-Upload-Feld, das in der Pro-Version verfügbar ist. Beachte, dass du das Datei-Upload-Feld zu jedem WordPress-Formular hinzufügen kannst, das du erstellst.

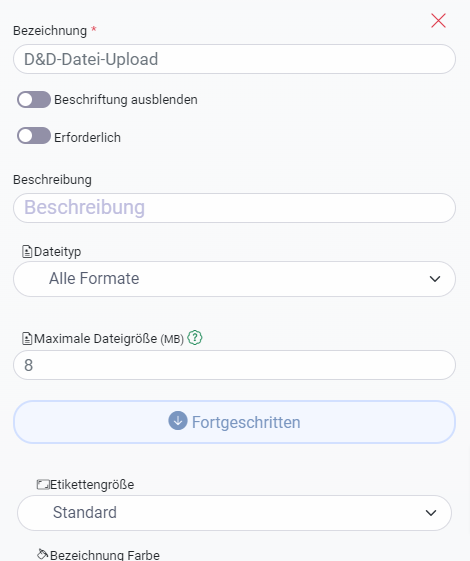
Um das Datei-Upload-Formular anzupassen, klicke auf das Datei-Upload-Feld und ändere die Beschriftung, die Beschreibung, die Größe der Beschriftung, die Farbe der Beschriftung, die Farbe der Beschreibung, die Farbe des Rahmens, die Position der Beschriftung, die Ausrichtung der Beschriftung, die Ausrichtung der Beschreibung, die Breite, die Höhe, die Ecken und die maximale Dateigröße.

Fragst du dich, wo dieses Datei-Uploads gespeichert werden?
Standardmäßig werden alle von Nutzern hochgeladenen Dateien im Easy Form Builder-Ordner im Panel deiner Website gespeichert.
3. Datei-Upload vs. Drag-and-drop-Datei-Upload
Easy Form Builder ist eines der besten Datei-Upload-Plugins für WordPress. Mit diesem Plugin können deine Kunden eine Vielzahl von Dateitypen in deine Formulare hochladen.
In der kostenlosen Version kannst du das Datei-Upload-Feld verwenden, mit dem deine Kunden alle Arten von Dateien hochladen können. Das Datei-Upload-Feld unterstützt die folgenden Dateitypen: Dokumente (.doc, .xls, .ppt und .pdf), Bilder (.png, .gif und .jpg) und Medien (.mpg, .mov, .wmv, .wav, .mp3 und .mp4).
In der Pro-Version können deine Kunden dieselben Dateitypen hochladen wie im Datei-Upload-Feld und auch Zip-Dateien (zip und rar). Wenn du möchtest, dass deine Kunden nur einen dieser vier Dateitypen in dein Formular hochladen können, musst du das Drag-and-drop-Datei-Upload-Feld verwenden.
4: Füge dein Datei-Upload-Formular zu deiner Website hinzu
Nachdem du dein Formular erstellt hast, musst du es zu deiner WordPress-Website hinzufügen.
Um dein Datei-Upload-Formular in eine Seite oder einen Beitrag einzubinden, erstelle eine neue Seite oder einen neuen Beitrag in WordPress oder gehe zu den Aktualisierungseinstellungen einer bestehenden Seite. Klicke in den ersten Block (den leeren Bereich unter deinem Seitentitel) und klicke auf das Icon „Easy Form Builder hinzufügen“.
Das Easy Form Builder-Widget wird in deinem Block angezeigt. Klicke auf das Easy Form Builder-Dropdown und wähle das Formular aus, das du bereits erstellt hast und das du in deine Seite einfügen möchtest. Wähle dann dein Datei-Upload-Formular aus.
Klicke dann auf den blauen Button oben rechts, auf der entweder „Veröffentlichen“ oder „Aktualisieren“ steht, damit dein Formular auf deiner Website erscheint.

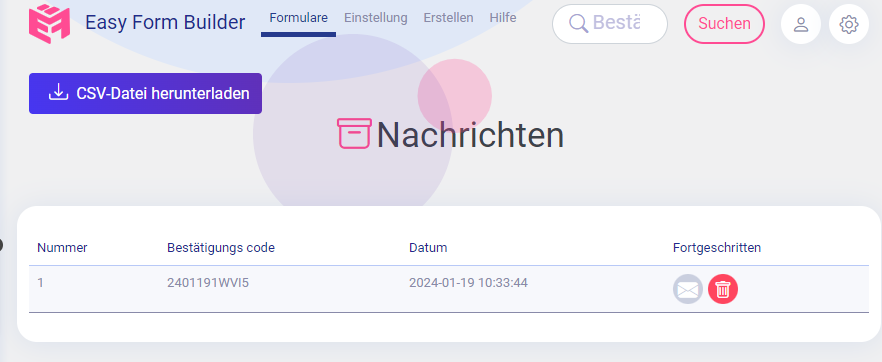
5. Anzeige der hochgeladenen Dateien in WordPress
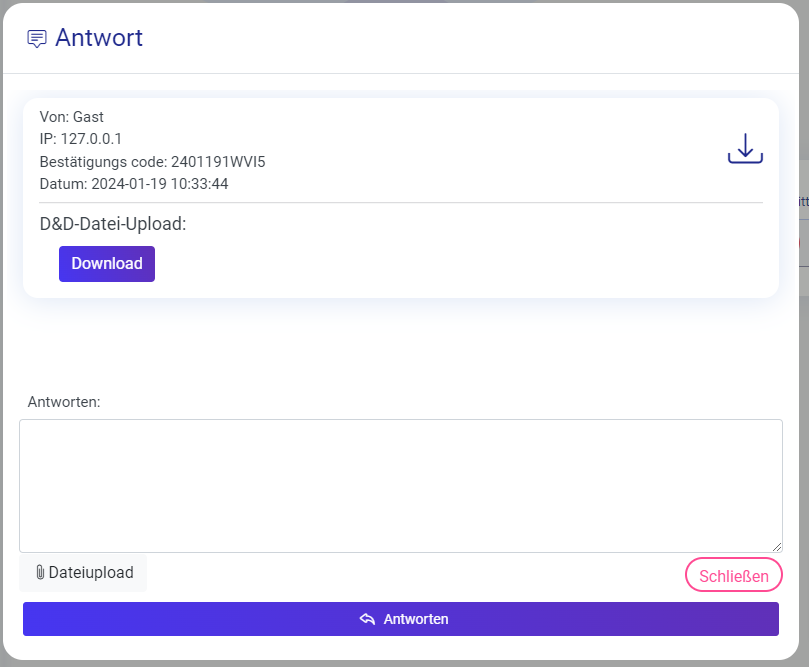
Easy Form Builder speichert jede Formularübermittlung als einen Eintrag. Um hochgeladene Dateien anzuzeigen, gehst du zum Easy Form Builder » Panel.

Um die Datei herunterzuladen, klicke mit der rechten Maustaste auf den Download-Button.

Das ist der einfachste Weg, um ein Drag-and-drop-Datei-Upload-Feld im Formular zu erstellen.
Hinweis:
Wenn deine Website nicht auf dem https-Protokoll basiert und du den Chrome-Browser verwendest, wirst du Probleme beim Herunterladen von Dateien haben, weil Google aus Sicherheitsgründen das zulässige Dateidownload-Protokoll für den https-Browser festgelegt hat. Wenn du das http-Protokoll verwendest, lade die Dateien über den Firefox-Browser herunter.
 WhiteStudio.team
WhiteStudio.team