Wie kann ich ein funktionierendes Demo-Kartenauswahlfeld erstellen, ohne ein Upgrade auf die Pro-Version?
Easy Form Builder ist ein beliebtes WordPress-Plugin, mit dem Webseitenbetreiber ganz einfach und ohne Programmierkenntnisse eigene Formulare erstellen können. Eine der vielen Funktionen dieses Plugins ist die Möglichkeit, Google Maps mithilfe von API-Schlüsseln zu deinen Formularen hinzuzufügen. In diesem Artikel führen wir dich durch die Schritte, mit denen du Google Maps zu deinen Formularen im Easy Form Builder hinzufügen kannst.
Schritt 1: Besorge dir deine Google Maps API-Schlüssel
Als Erstes musst du dir deine Google Maps API-Schlüssel besorgen. Dazu gehst du zur Google Cloud Console und erstellst ein neues Projekt. Sobald du das Projekt erstellt hast, navigierst du zum Abschnitt APIs & Services und klickst auf die Registerkarte Credentials. Hier klickst du auf die Schaltfläche Credentials erstellen und wählst den API-Schlüssel aus.
Schritt 2: Aktiviere die Google Maps JavaScript API
Sobald du deine API-Schlüssel hast, musst du die Google Maps JavaScript API aktivieren. Öffne dazu den Tab Bibliothek im Bereich APIs & Services und suche nach „Google Maps JavaScript API“. Sobald du sie gefunden hast, klicke auf den Button Aktivieren, um die API zu aktivieren.
Schritt 3: Füge den Google Maps API-Schlüssel zu Easy Form Builder hinzu
Jetzt, wo du deine API-Schlüssel hast und die Google Maps JavaScript API aktiviert hast, kannst du die Schlüssel zu Easy Form Builder hinzufügen. Gehe dazu zu den Easy Form Builder Plugin-Einstellungen und klicke auf den Tab Karten. Hier siehst du ein Feld für deinen Google Maps API-Schlüssel. Gib deinen Schlüssel hier ein und klicke auf den Button Speichern.
Schritt 4: Erstelle ein neues Formular
Schritt 5: Standortauswahl zum Formular hinzufügen
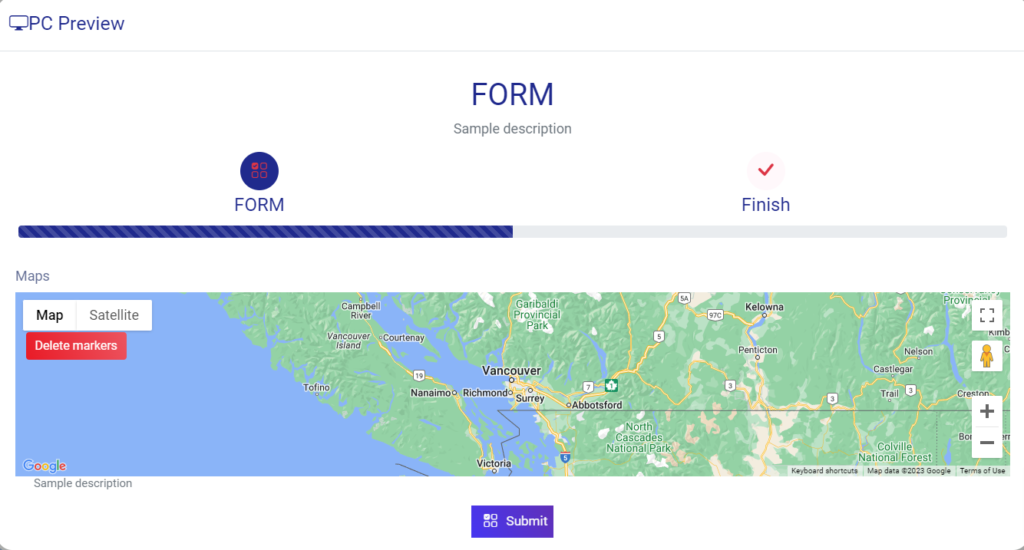
Wenn du im Easy Form Builder Plugin auf den Button Vorschau klickst, kannst du das Standortauswahlfeld in deinem Formular sehen, auch ohne die Pro-Version zu aktivieren. Mit dieser Funktion kannst du dein Formular ganz einfach anpassen und testen, bevor du es auf deiner Website veröffentlichst.

 WhiteStudio.team
WhiteStudio.team