Du suchst nach der einfachsten Methode, ein responsives Kontaktformular in WordPress zu erstellen – ganz ohne Programmierkenntnisse? Im Jahr 2025 ist ein mobilfreundliches Formular unerlässlich – sowohl für SEO als auch für das Nutzererlebnis. Mit dem Plugin Easy Form Builder kannst du in wenigen Minuten wunderschöne, responsive Kontaktformulare mit einer Drag-and-Drop-Oberfläche erstellen.
Egal ob Einsteiger oder Profi – dieses Schritt-für-Schritt-Tutorial zeigt dir, wie du ein voll anpassbares, mobiloptimiertes Kontaktformular kostenlos zu deiner WordPress-Website hinzufügst.
Warum Easy Form Builder für Kontaktformulare?
Easy Form Builder ist ein leistungsstarkes und dennoch leichtgewichtiges Plugin, dem Tausende von WordPress-Nutzern weltweit vertrauen. Hier sind die Vorteile für responsive Kontaktformulare im Jahr 2025:
✅ 100 % responsives und mobilfreundliches Design
⚙️ Drag-and-Drop-Editor – keine Programmierung nötig
💬 Integrierter kostenloser Spamschutz und Validierung
🔄 AJAX-Formularversand (ohne Seiten-Neuladen)
📧 Kostenlose E-Mail-Benachrichtigungen für Admins und Nutzer
🎨 Volle Kontrolle über das Formular-Design und die Struktur
Damit ist Easy Form Builder eine der besten Optionen für alle, die ein kostenloses Kontaktformular-Plugin mit responsive Design suchen.
📥 Schritt-für-Schritt: So erstellst du ein responsives Kontaktformular mit Easy Form Builder
Schritt 1: Plugin installieren und aktivieren

- Gehe in deinem WordPress-Dashboard zu Plugins > Installieren
- Suche nach „Easy Form Builder“
- Klicke auf Jetzt installieren und danach auf Aktivieren
🔗 Oder lade es direkt aus dem WordPress-Plugin-Verzeichnis herunter:
https://wordpress.org/plugins/easy-form-builder/
Schritt 2: Erstes Kontaktformular erstellen

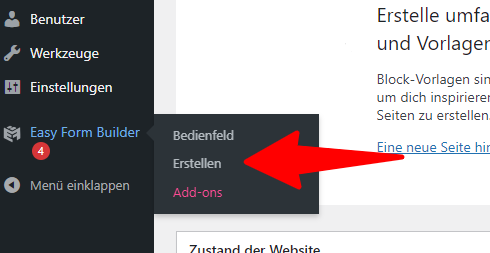
- Navigiere zu Easy Form Builder > Erstellen
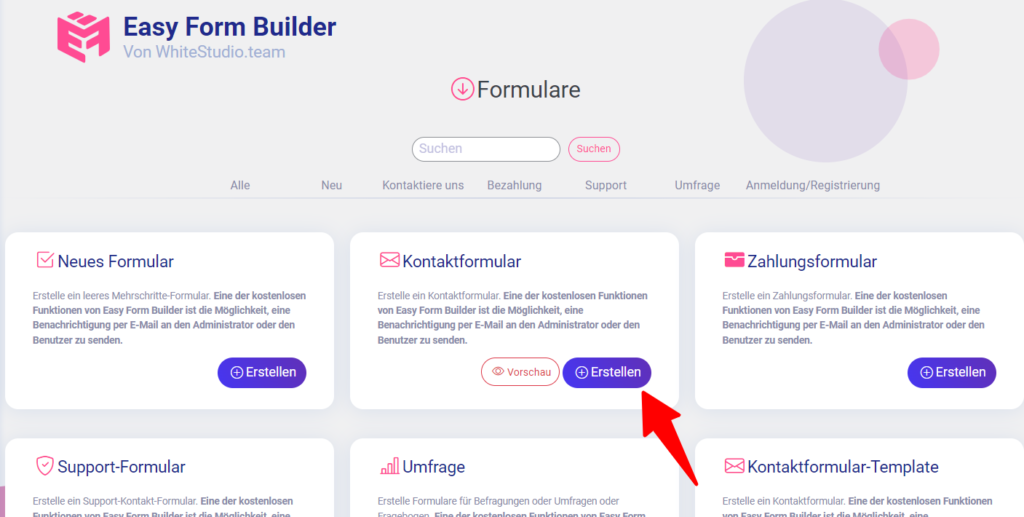
- Wähle die Vorlage „Kontaktformular“ aus

Die Vorlage enthält standardmäßig folgende Felder:
- Name
- E-Mail-Adresse
- Betreff
- Nachricht
Du kannst Felder ganz einfach hinzufügen oder entfernen.
Schritt 3: Formularfelder anpassen
- Ziehe weitere Felder per Drag-and-Drop hinzu (z. B. Telefonnummer, Dropdowns, Checkboxen)
- Klicke auf das Zahnrad-Symbol, um Beschriftungen, Platzhalter und Pflichtstatus anzupassen
- Alle Felder sind 100 % responsive
Schritt 4: E-Mail-Benachrichtigungen einrichten
- Gehe zu Formulareinstellungen > E-Mail-Benachrichtigungen
- Trage die E-Mail-Adresse des Administrators ein
- Passe die Bestätigungsnachricht und den Betreff an
- Personalisiere den Inhalt der Benachrichtigungs-E-Mail
- Optional: Aktiviere die automatische Antwort für den Nutzer
Schritt 5: Kontaktformular einbetten
- Klicke auf Speichern
- Kopiere den generierten Shortcode
- Füge ihn auf einer Seite, in einem Beitrag oder Widget ein (mit Gutenberg, Classic Editor oder Elementor)
Beispiel:
[EMS_Form_Builder id=1]Schritt 6: Formular testen und veröffentlichen
- Zeige das Formular auf Desktop, Tablet und Smartphone an
- Führe einen Testversand durch
- Prüfe die Ladegeschwindigkeit und Darstellung im Layout
✅ Formulare von Easy Form Builder sind von Haus aus voll responsive – ohne zusätzliche CSS-Anpassungen.
📈 Warum responsive Kontaktformulare 2025 wichtig sind
Mehr als 60 % des Web-Traffics stammen mittlerweile von mobilen Endgeräten. Ein nicht responsives Formular kann deiner Website schaden:
🔻 Schlechtere Conversion-Raten
🔻 Verlust von Google-Rankings
🔻 Negatives Nutzererlebnis
Easy Form Builder stellt sicher, dass deine Formulare auf Smartphones, Tablets und Desktops reibungslos funktionieren.
🧠 Fazit
Ein responsives Kontaktformular in WordPress zu erstellen war noch nie so einfach.
Mit Easy Form Builder erstellst du in wenigen Minuten ein modernes, funktionales Formular – ganz ohne Programmieraufwand.
Bereit, dein Website-Erlebnis zu verbessern?
🔗 Lade Easy Form Builder noch heute herunter und beginne damit, Besucher in Gespräche zu verwandeln – wunderschön und responsiv!
 WhiteStudio.team
WhiteStudio.team