Wie du Schrittnamen und Icons in deinen Formularen anpasst: Eine Schritt-für-Schritt-Anleitung
Wenn du die Namen und Icons der einzelnen Schritte deines Formulars anpasst, kann das das Erscheinungsbild deines Formulars verbessern und die Ausfüllraten erhöhen. In dieser Anleitung zeigen wir dir, wie du die Schrittnamen und Icons deiner Formulare mit dem WordPress-Plugin Easy Form Builder ändern kannst.
In diesem Beispiel stellen wir dir vor, wie du den Schrittnamen und die folgenden Optionen für den Schrittnamen anpassen kannst.
- Ändern des Beschriftungstextes
- Ändern des Beschreibungstextes
- Ändern des Icons
- Ändern der Beschriftungsfarbe
- Ändern der Beschreibungsfarbe
- Ändern der Farbe des Icons
- CSS-Klassen
Schritt 1: Erstelle dein Formular und rufe die Schritteinstellungen auf
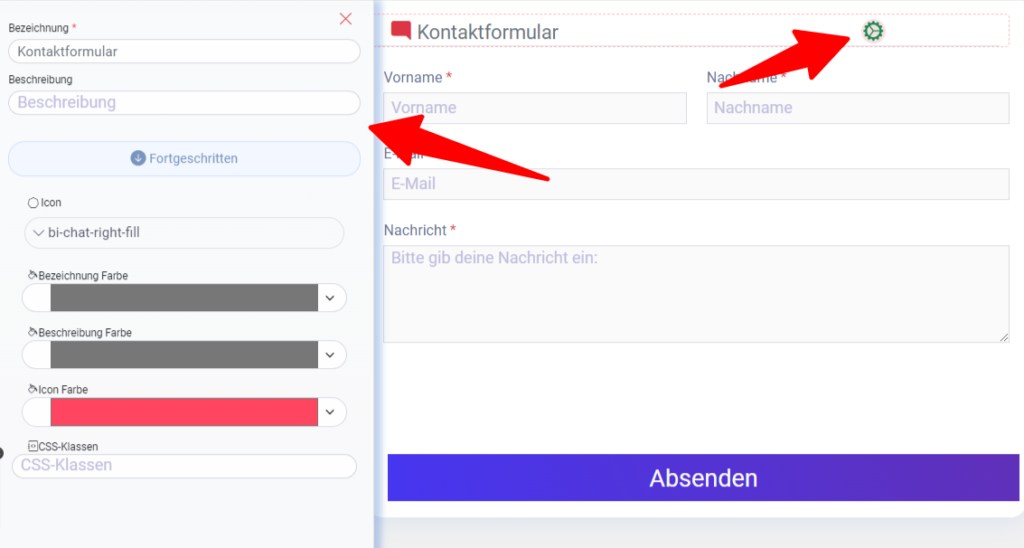
Nachdem du das Easy Form Builder Plugin installiert hast, erstelle dein Formular und klicke auf das Feld Schritt. Hier siehst du eine Liste mit allen Schritten in deinem Formular.

Hinweis:
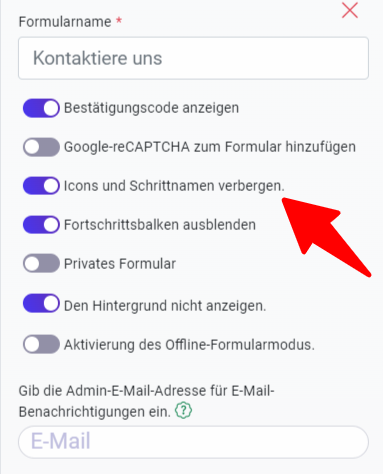
Im Easy Form Builder sind der Formulartitel und das Symbol standardmäßig ausgeblendet. Um sie bei der Veröffentlichung anzuzeigen, klicken Sie auf die Formulareinstellungen und deaktivieren Sie den Schalter „Symbole und Schrittnamen ausblenden“.

In der Einstellung hast du 7 Optionen zum Ändern und Gestalten deiner Schritte:
Step 2: Anpassen der Schrittnamen und Icons
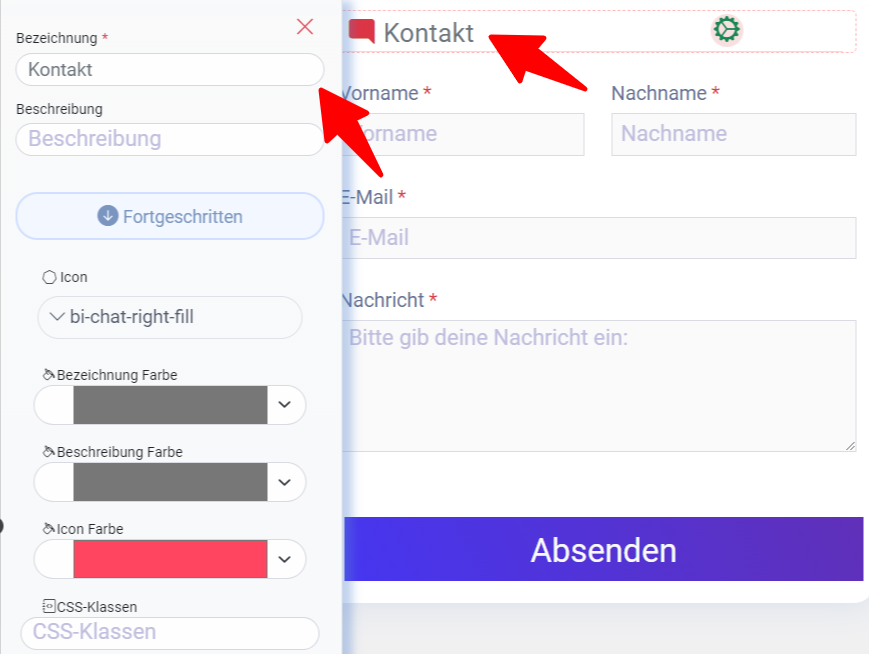
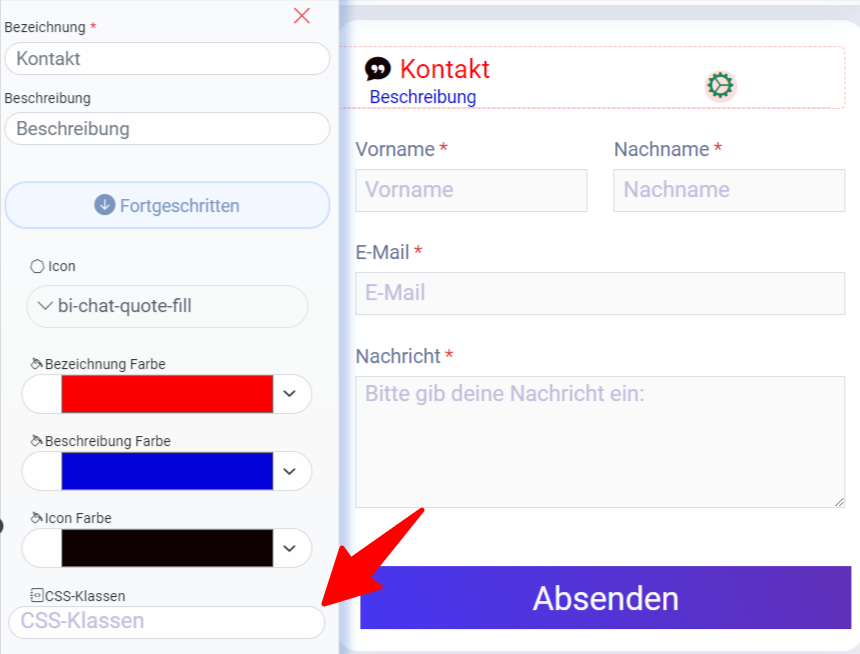
In den Schritt-Einstellungen findest du verschiedene Optionen zum Anpassen deiner Schrittnamen und Icons. Dazu gehören:
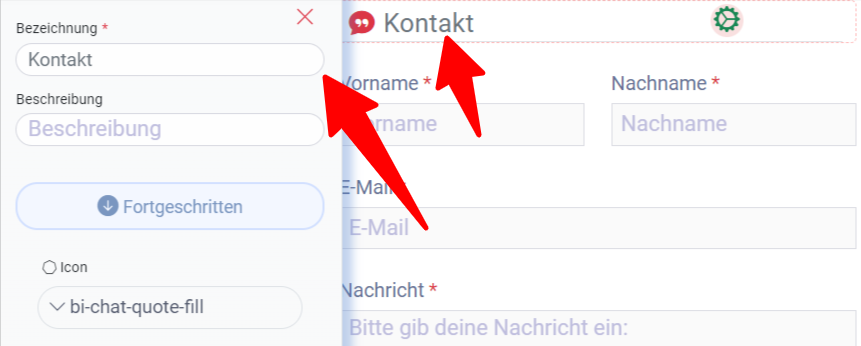
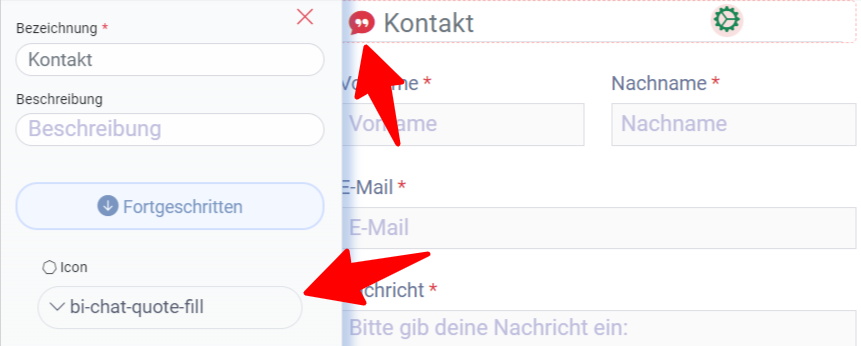
Ändern des Beschriftungstextes: Um den Beschriftungstext zu ändern, löschst du einfach den vorhandenen Text und gibst den gewünschten Text ein.

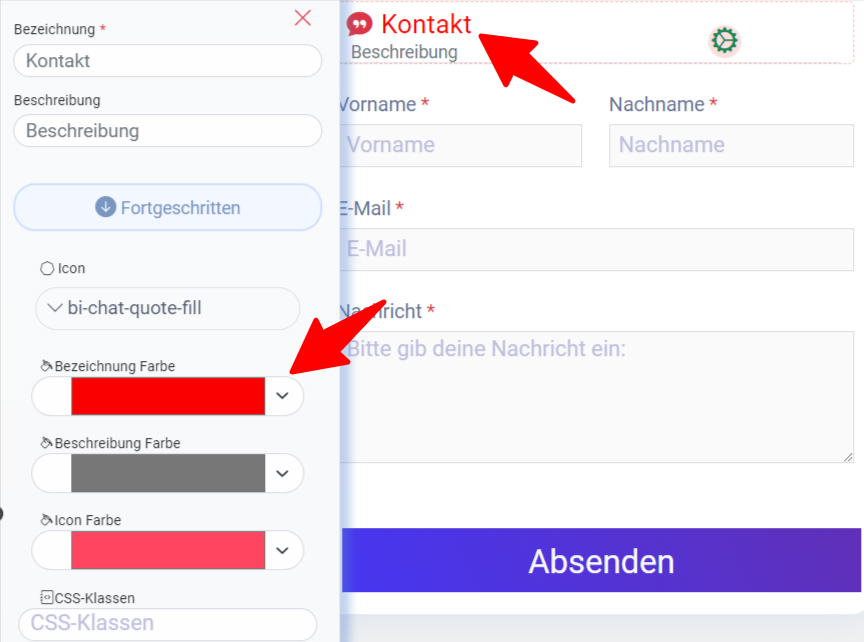
Beschreibungstext ändern: Um den Beschreibungstext zu ändern, löschst du den vorhandenen Text und gibst den gewünschten Text ein.

Ändern des Icons: Um das Icon zu ändern, klicke auf das Symbolfeld und wähle das gewünschte Icon aus.

Ändern der Beschriftungsfarbe: Um die Farbe der Beschriftung zu ändern, klicke auf das Farbfeld und wähle die gewünschte Farbe aus.

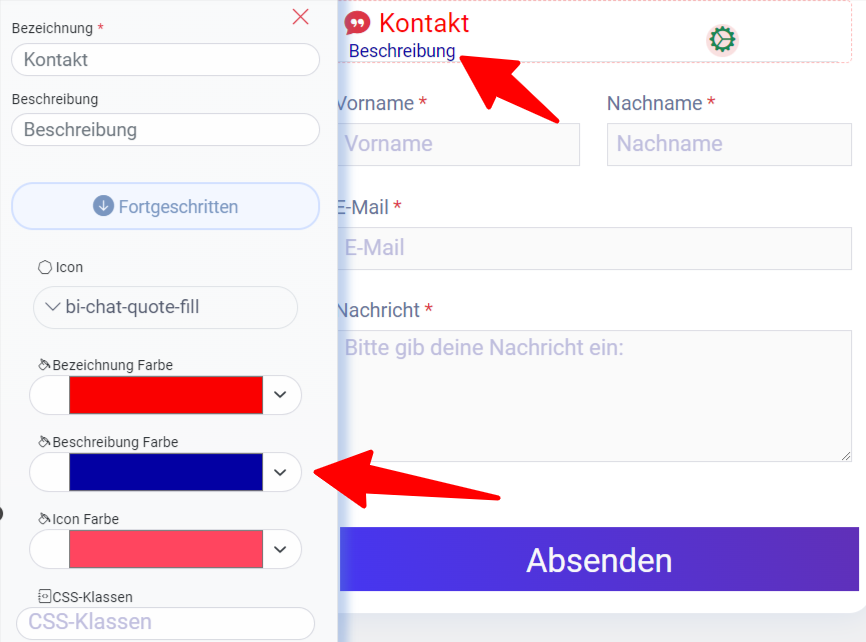
Ändern der Beschreibungsfarbe: Um die Beschreibungsfarbe zu ändern, klicke auf das farbige Feld und wähle die gewünschte Farbe aus.

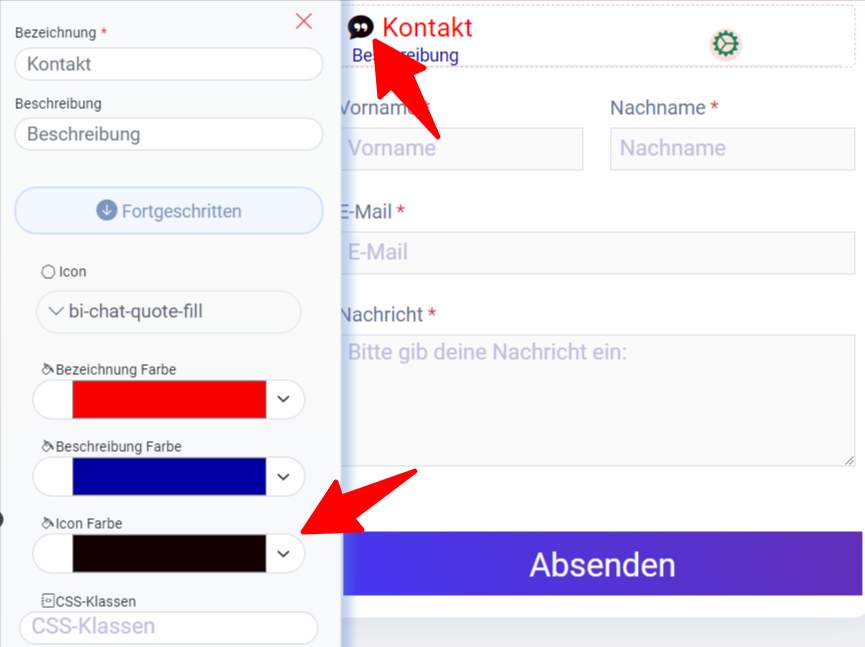
Ändern der Iconfarbe: Um die Iconfarbe zu ändern, klicke auf das farbige Feld und wähle die gewünschte Farbe aus.

Hinzufügen von CSS-Klassen: Du kannst deine eigenen CSS-Klassen hinzufügen, um deinen Schritt weiter zu individualisieren.

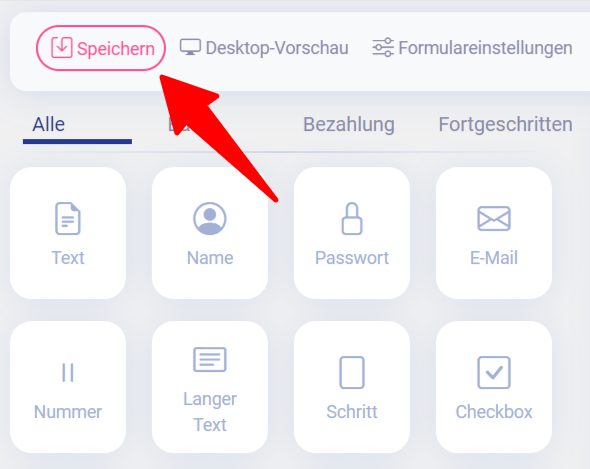
Schritt 3: Speichere und bette dein Formular ein

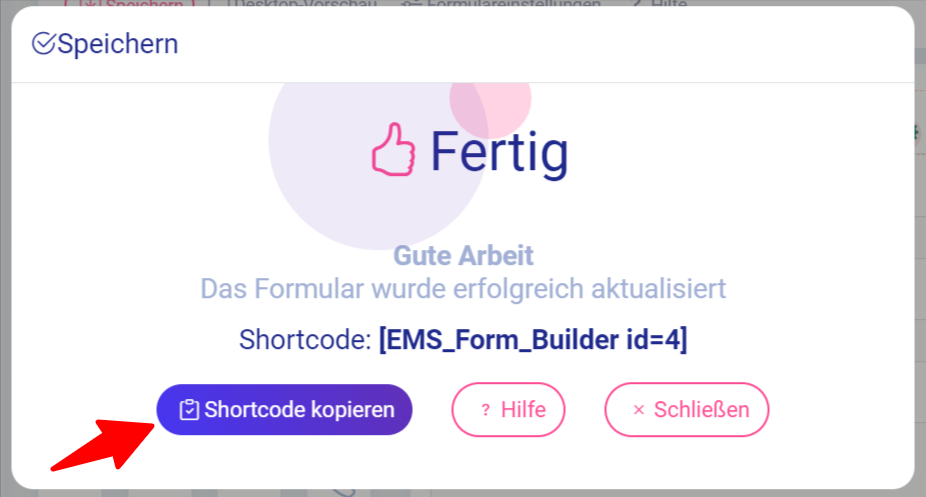
Nachdem du deine Schrittnamen und Icons angepasst hast, speicherst du dein Formular und kopierst den mitgelieferten Shortcode. Um dein Formular auf deiner Website anzuzeigen, füge den Shortcode mit dem Block-Editor in einen Beitrag oder eine Seite ein. Nachdem du deinen Beitrag oder deine Seite veröffentlicht hast, ist dein Formular live und einsatzbereit.

Formulare auf deiner Website anzeigen
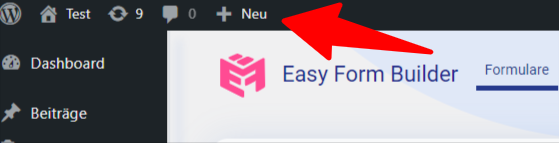
Um loszulegen, öffne den Seiteneditor, in den du dein Formular einfügen möchtest. Klicke auf das Pluszeichen (+) in der oberen linken Ecke, um einen neuen Block hinzuzufügen. Wähle den „Shortcode“-Block aus der Liste der verfügbaren Blöcke aus.

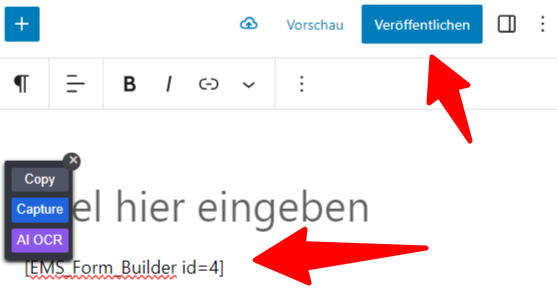
Füge dann den Shortcode deines Formulars in den Shortcode-Block ein.
Nachdem du den Shortcode eingefügt hast, klicke auf den Button „Speichern“. Dein Formular ist jetzt bereit zum Veröffentlichen. Klicke auf den Button „Veröffentlichen“, um deine Änderungen auf deiner Website zu veröffentlichen.

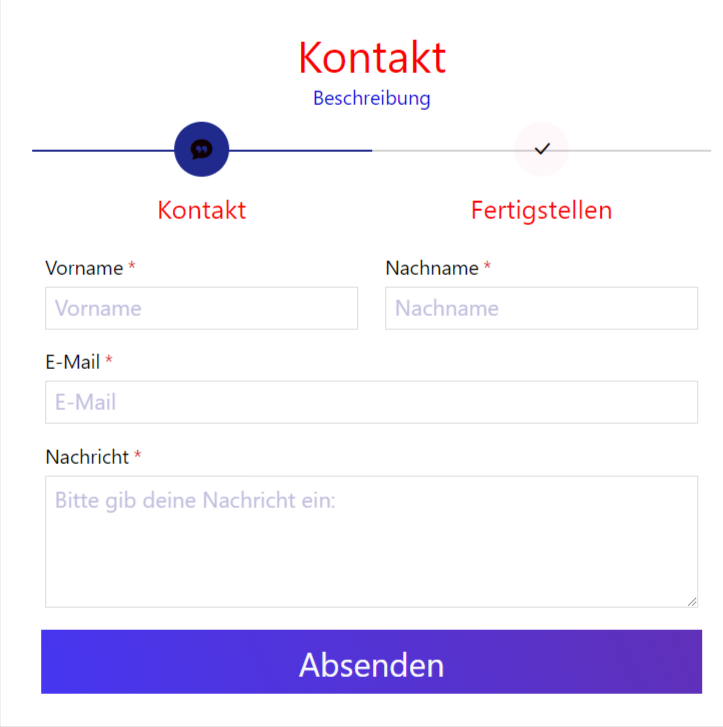
Klicke abschließend auf den Button „Beitrag anzeigen“, um dein Formular in Aktion zu sehen. Du solltest sehen können, dass dein Formular in die Seite oder den Beitrag eingebettet ist, in der/dem du den Shortcode hinzugefügt hast.

Zusammenfassend lässt sich sagen, dass die Anpassung der Schrittnamen und Symbole deines Formulars mit dem Easy Form Builder Plugin eine schnelle und einfache Möglichkeit ist, das Aussehen und die Funktionalität deiner Formulare zu verbessern. Probiere es aus und überzeuge dich selbst von den Ergebnissen!
 WhiteStudio.team
WhiteStudio.team